Светът се промени от началните години на Analytics. Тогава сайтовете бяха изградени от отделни страници и за придвижването от страница към страница, потребителите трябваше да кликват на връзки и да се прави цялостно зареждане на страницата. В днешно време, освен сравнително простите сайтове, съставени от отделни страници, ние имаме и уеб приложения. В тях потребителското взаимодействие не е ограничено до кликове на връзки, а имаме попълване на форми и посещението на страница (pageview) не е свързано с цялостното ѝ зареждане.
Уебът се промени, но Analytics остана относително същия. Повечето Analytics потребители просто копират кода в своя сайт и го използват. Те знаят, че могат да получат много повече информация, но за това ще им трябват нови знания, които не са им приоритет.
Затова екипът на Analytics разработи нова библиотека - Autotrack , която позволява на потребителите да получат нови данни при минимални усилия от тяхна страна.
Библиотеката се състои от няколко модула, които ще разгледаме тук.
Първия модул е cleanUrlTracker и се използва за по-фини настройки на отчитането на страниците.
За пример имаме следната статистика:
страница посещения
/contact 123
/contact/ 92
/contact?hl=bg 53
/contact/index.htm 32
Както виждате, страницата е една и съща, но заради особености на сайта е отчетена по 4 различни начина, което прави последващия анализ по-труден. Активирането на cleanUrlTracker позволява към Analytics да се изпраща само каноничния адрес на страницата и да се почистват допълнителните параметри подавани към адреса като ?hl=bg, например. Ето и как можете да го активирате:
ga('require', 'cleanUrlTracker', { stripQuery: true, queryDimensionIndex: 1, indexFilename: 'index.html', trailingSlash: 'remove'});
Това ще премахне допълнителните параметри, но ако има такива ще ги изпрати като допълнителна мерна единица (custom dimension). Отделно ще премахне в линка последният символ, ако е наклонена черта (/), както и ако има index.html. Така към Analytics ще се изпрати само /contact и всички прегледи, както в горната таблица, ще бъдат отчетени само към един единствен адрес.
Вторият модул е eventTracker. Неговото предназначение е да преобразува като събития дадени HTML елементи с тагове, с които потребителят взаимодейства.
Ето пример:
<button ga-on="click" ga-event-category="Video" ga-event-action="play">Play video</button>
В този случай, при пускането на видеото през бутона, Analytics също така ще отчита събитие от категория Video и действие play. С този модул могат да се отчитат и социалните взаимодействия ето така:
<button ga-on="click" ga-hit-type="social" ga-social-network="Facebook" ga-social-action="like"> Like us on Facebook</button>
Това ще генерира социално взамодействие, което ще може да бъде анализирано впоследствие. Единствено трябва да се активира модула ето така:
ga('require', 'eventTracker');
Третия модул е impressionTracker и позволява да се изпращат събития към Analytics, когато даден елемент е видим за потребителя.
Ето и пример, където button и footer са съответните идентификатори (ID) на съответните HTML елементи:
ga('require', 'impressionTracker', { elements: ['button', 'footer']});
Когато бъдат видими за потребителя, се изпращат събитие от категория viewport и действие impression, със заглавие идентификатора на елемента.
Четвъртият модул е maxScrollTracker, който активира дълбочината на скролирането в дадената страница. Механизмът на действие на този модул е много подобен на ScrollDepth, с тази разлика, че позволява пресмятането на страница много по-фино. Когато потребителят започне да скролира надолу, модула изчаква кога ще спре за поне секунда и тогава пресмята процента на достигнатата позиция на база дължината на цялата страница. Ако достигнатата позиция е по-голяма от предишната достигната, се изпраща събитие към Analytics от тип Max Scroll, действие increase, със заглавие точните проценти, на които е достигнал потребителя. Разбира се, този модул работи най-добре със страници, където височината не се променя по време на работата на страницата и не е препоръчително да се използва на страници с неограничен скрол (infinite scroll). Единственото, което трябва да направите, е да го инициализирате ето така:
ga('require', 'maxScrollTracker', options);
Петият модул е mediaQueryTracker и той позволява динамичния анализ на потребителските устройства и тяхното взаимодействие с различните media query.
Ето и пример:
ga('require', 'mediaQueryTracker', {
definitions: [
{
name: 'Breakpoint',
dimensionIndex: 1,
items: [
{name: 'sm', media: 'all'},
{name: 'md', media: '(min-width: 30em)'},
{name: 'lg', media: '(min-width: 48em)'}
]
},
{
name: 'Pixel Density',
dimensionIndex: 2,
items: [
{name: '1x', media: 'all'},
{name: '1.5x', media: '(min-resolution: 144dpi)'},
{name: '2x', media: '(min-resolution: 192dpi)'}
]
},
{
name: 'Orientation',
dimensionIndex: 3,
items: [
{name: 'landscape', media: '(orientation: landscape)'},
{name: 'portrait', media: '(orientation: portrait)'}
]
}
]
});
Този код ще активира три различни събития с различни мерни единици. Първо ще се провери ширината на екрана и ще се изпрати събитие от тип Breakpoint със стойности:
- sm за всички ширини на екрана до 30em;
- md ако ширината на екрана е по-голяма от 30em;
- lg ако ширината на екрана е по-голяма от 48em.
Второто събитие ще отчете броя на плътността на пикселите (pixel density) - 1х, 1.5х или 2х. А третото събитие ще отчете дали устройството на потребителя е завъртяно в портретен или пейзажен режим.
Шестият и седмият модул си приличат, затова ще ги разгледаме общо. Единият е outboundFormTracker, а другият - outboundLinkTracker. И двата служат за отчитане на външни линкове. Разбира се, единият е за изпратени форми, а другият за външни линкове.
Ето пример, където на страницата има форма за контакт, която е дефинирана така:
<form action="https://drugsajt.com/send-contact">...</form>
Така потребителят, който попълни формата във вашия сайт и натисне бутона, изпраща данните към друг сайт.
Ако активирате модула така:
ga('require', 'outboundFormTracker');
То модула ще прихване изпращането на горната форма и ще изпрати събитие от тип Outbound Form с текст точния линк, където се изпращат данните.
Другият модул се активира така:
ga('require', 'outboundLinkTracker', options);
И оттук нататък в дадената страница, всеки клик към външна връзка, извън този сайт, ще активира събитие от тип Outbound Link и текст конкретния линк, който е предизвикал излизането от сайта. Така ако на дадена страница имате 3 връзки към външни сайтове, вие ще можете да отчетете точно колко пъти потребители са напуснали сайта и на кой линк точно.
Осмият модул е pageVisibilityTracker и отчита колко време потребителите прекарват на индивидуална страница. Модулът е много подобен на разгледания Riveted. Само трябва да се активира ето така:
ga('require', 'pageVisibilityTracker', options);
От тук страницата изпраща събития от тип Page Visibility, действие track и стойност секунди към Analytics.
Деветият модул е socialWidgetTracker и отчита социалните взаимодействия, ако използвате официалните бутони на Facebook и Twitter.
След инициализацията:
ga('require', 'socialWidgetTracker', options);
Модулът отчита Facebook действията like и unlike. Ако имате Twitter отчита follow и tweet. Както описахме преди малко, това е само и единствено ако разполагате с официалните бутони. Ако използвате други такива, ще се наложи да използвате eventTracker за отчитане на взаимодействието на потребителите с тях.
Десетият, и последен модул, е urlChangeTracker и служи за отчитене на текущата страница с използване на HTML5 History API и автоматичното обновяване на Analytics.
Ако го активирате:
ga('require', 'urlChangeTracker', options);
Вече вашето HTML приложение от една страница (single page application) ще може да бъде отчетено по същия начин, както и нормалните сайтове. За тази цел, при всяка смяна на страницата ще се изпраща събитие от тип pageview с текущия път (url) и заглавие на самата страница.
Разбира се, това не е всичко. Библиотеката е създадена на модулен принцип и е възможно да си направите специфична версия само с модулите, които ви интересуват.
За тази цел ще е необходимо първо да инсталирате библиотеката с npm:npm install autotrack и впоследствие можете да компилирате ваша версия така:
autotrack -o autotrack.custom.js -p eventTracker,outboundFormTracker,outboundLinkTracker
И това ще използва само горните три модула.
Библиотеката поддържа всички браузъри с изключение на Internet Explorer 8 и по-ниски, защото само те не поддържат Media Query.
Сега ще ви покажем и още един трик - Analytics дебъгер. Използването на събития в Analytics е много ценно, но рано или късно тези събития трябва да се имплементират или да се провери имплементацията. Ако сайта е нов, това може да се реализира сравнително лесно, като се използва анализа в реално време на Analytics. Разбира се, има неудобство, че не се показват стойностите на събитията и ще трябва да се прескача между отчитането в реално време и детайлния анализ на събитията. Но е постижимо. Проблемът обаче възниква, когато имаме готов сайт, където има събития и реализацията на новите събития. Тогава, уви, тази техника е неизползваема, защото сайта генерира вече съществуващи събития и не може да се направи филтриране само на няколко събития от новите и старите такива.
Единственият възможен вариант тогава, е да се използват инструментите на браузъра за разработчици, като се наблюдава съществуващия мрежов трафик. Това обаче не е много удобно, защото се налага да се наблюдават разни адреси като този:
https://www.google-analytics.com/collect?v=1&_v=j66&a=1578989624&t=event&_s=3&dl=https%3A%2F%2Fwww.jump.bg%2F&ul=en-us&de=UTF-8&dt=%D0%A5%D0%BE%D1%81%D1%82%D0%B8%D0%BD%D0%B3%20%D0%B8%20%D0%B4%D0%BE%D0%BC%D0%B5%D0%B9%D0%BD%D0%B8%20%7C%20Jump.BG&sd=24-bit&sr=1920x1080&vp=1795x914&je=0&ec=Button&ea=Phone&el=Header&_u=CAGAAEAB~&jid=&gjid=&cid=1639920679.1516314086&tid=UA-64051081-1&_gid=976650495.1517150119&z=1996727216 ,което не е напълно удобно, защото трябва да се наблюдават разни обфускирани адреси.
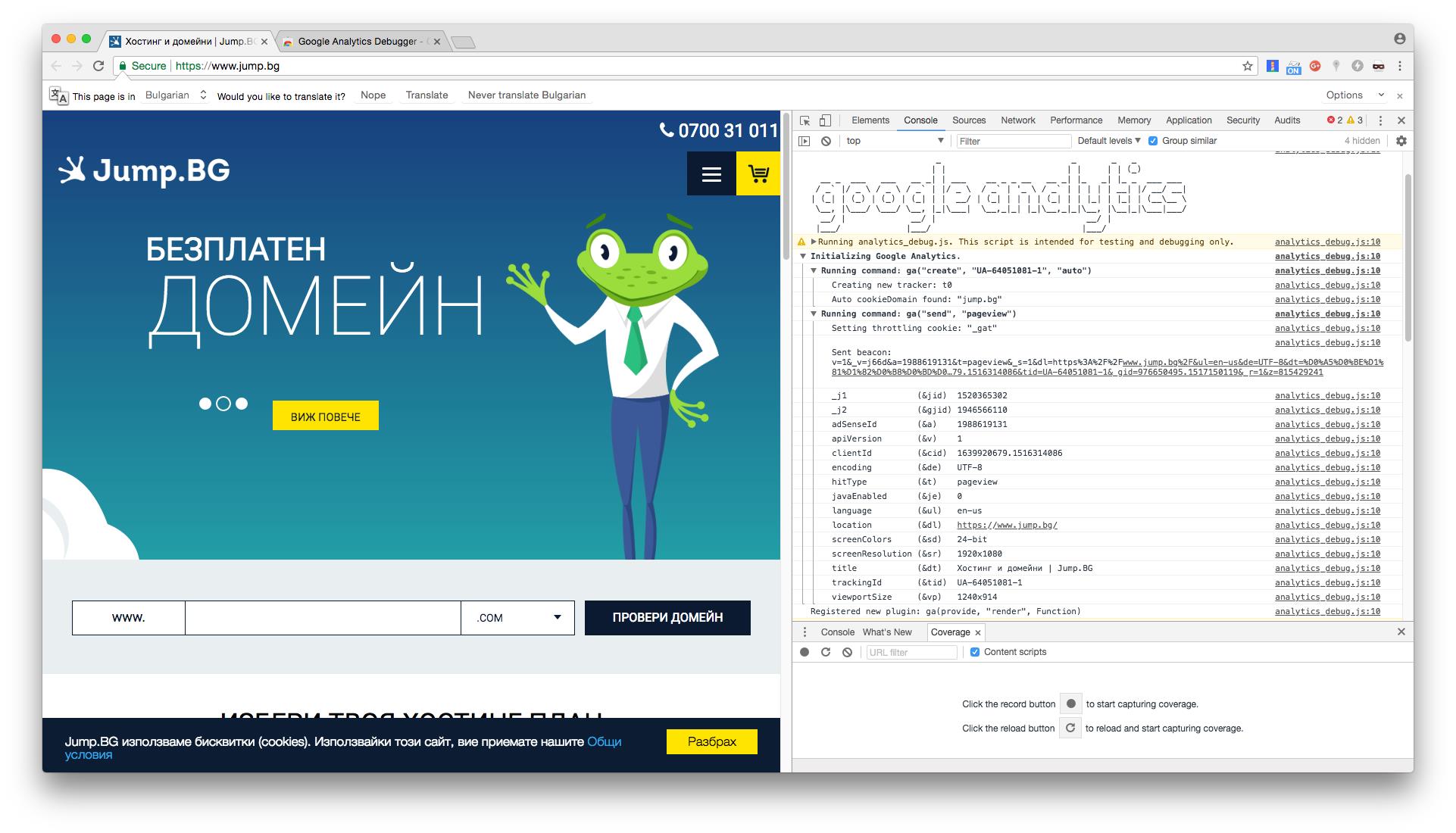
Затова екипът на Analytics разработи разширение за разработчици, което позволява дебъгване на Analytics. Можете да го инсталирате за Хром оттук.
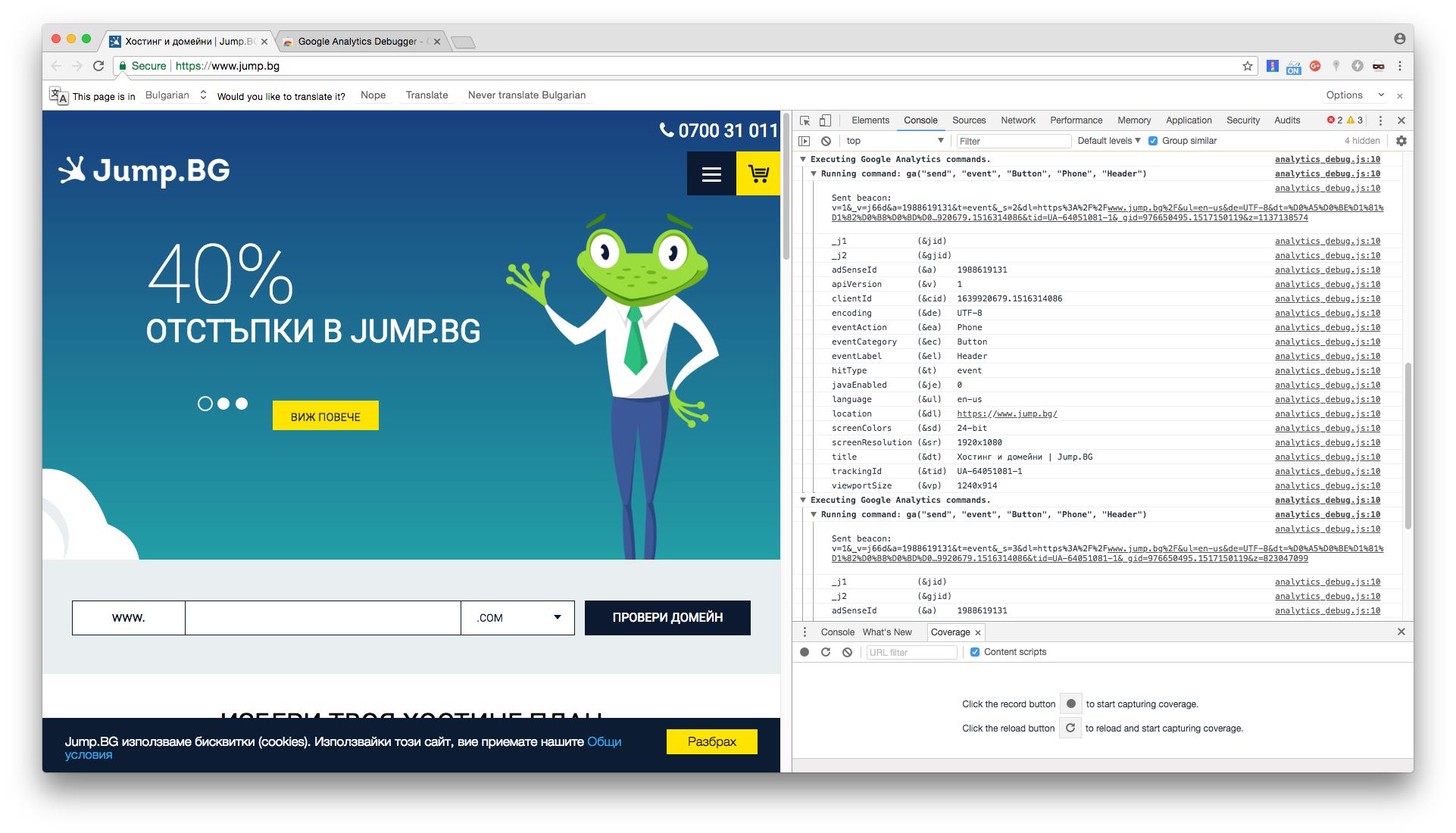
След активиране на това разширение, в лентата за разширения се появява нов бутон и при включването му (включено/изключено) в конзолата на браузъра се визуализират всички събития:
 Както и всички действия с Analytics:
Както и всички действия с Analytics:
Така вече имплементирането на събития и последващите им тестове могат да се извършват само на локалната машина на разработчика, без да се прескача до Analytics.
Повече по темата за Analytics можете да откриете:
- Допълнителни модули, разширяващи Analytics
- Времето за престой при бързите посещения с Google Analytics
Надяваме се, че тази библиотека и трика за тестване на Analytics ще ви бъдат полезни в съществуващи или бъдещи проекти. Ако имате въпроси за тях, моля не се колебайте да попитате във формата за коментар тук или в социалните мрежи.