В динамично развиващите се технологии вече всеки потребител очаква една Интернет страница да се зарежда бързо. Това може да бъде постигнато по няколко начина, но основният такъв е така нареченият кеш - cache.
A какво означава кеш или cache?
Когато потребител зареди даден сайт, то на неговото персонално устройство (лаптоп, телефон, таблет...) се запазва копие на страницата, която е прегледана. Така, при следващото зареждане - информацията ще се визуализира значително по-бързо. Това се нарича браузър кеш.
Скоростта, с която се зарежда една уеб страница влияе значително и на класирането й в търсачките, като Google, Bing и др. - т.нар. SEO (Search Engine Optimization или оптимизиране на страницата за търсещите машини).
Кеширането и цялостно подобряване на бързото зареждане на даден уебсайт може да бъде непосилна задача за много хора.
Изискват се значителни познания на програмни езици - най-вече тези, които са използвани за разработването на уеб страницата. Тук на помощ идва LiteSpeed Cache и специално разработените плъгини за него. Благодарение на тях, можете да създадете кеш и да подобрите скоростта на зареждане на сайта без да имате големи знания по програмиране. За тази цел са създадени скриптове, които за лекота и удобство се активират с бутони.
В този материал ще разгледаме какво е LiteSpeed cache, кои системи могат да се възползват от него, а също и как правилно да бъде конфигуриран Wordpress плъгина, за да постигнете най-добрите резултати с него, в т.ч. и за подобряване на скоростта на зареждане на сайта.
Какво е LiteSpeed Cache и кои са неговите предимства?
Litespeed Cache е ефикасен, предоставящ високо ниво на настройки модул за кеширане на уеб съдържание. Неговите основни предимства са:
- Подобрение в динамичното зареждане на сайтове (типично PHP такива)
- Подобрява зареждането на статично съдържание (като изображения)
- Значително намалява изразходваните системни ресурси
Безплатен ли е Litespeed Cache?
Да, Litespeed Cache е безплатен. Той е вграден в самия LiteSpeed webserver и се предоставя безплатно. Безплатни са и плъгините за CMS системите.
LiteSpeed Cache плъгини
От LiteSpeed са се погрижили по-големите готови системи да получат лесен начин да управляват техният кеш, чрез плъгини/модули. Това позволява самият потребител да има по-голям контрол, повече достъпност, а за по-напредналите има опции да приложат фини настройки.
Ето списък на системите, за които може да намерите LiteSpeed Cache плъгин/модул:
- Wordpress
- Joomla
- OpenCart
- Prestashop
- Magento
- Drupal
- Laravel
- XenForo
- MediaWiki
- Craft CMS
Защо е важен кешът?
В началото споделихме малко информация за това, но нека да разгледаме по-подробно този аспект.
Преди много години Интернет страниците бяха значително по-опростени и размерът, който се сервираше на потребителите, бе в порядъка на килобайти. С напредването на технологиите и този аспект вече се промени значимо. Самият сайт трябва да бъде изключително по-красив и функционален (спомняте ли си как изглеждаха сайтовете от преди 2000 година?), но това довежда до неговото “натежаване” или зареждането на много повече ресурси. Именно и поради тази причина използването на кеш вече е задължителен фактор. Целта му е да олекоти страницата Ви.
Но как Litespeed Cache прави това?
Повечето Интернет страници са изградени с динамично съдържание, което се предоставя на потребителя при зареждане на сайта. Проблемът е, че това съдържание се взима от множество източници/файлове, генерира се (примерно ако страницата е изградена на PHP) и едва тогава се сервира на клиента. Често този процес може да изисква значително количество системни ресурси и да бъде бавен.
LiteSpeed Cache използва метода на “page cache”, като взема всичките тези динамични ресурси и създава копие на страницата Ви в статичен HTML вариант. По този начин следващият потребител, който “поиска” това съдържание, то се сервира много по-бързо и ефикасно.
По-запознатите от вас може да адресират факта, че често по страниците има промени или примерно съдържание не трябва да бъде кеширано. Разбира се от LiteSpeed са помислили за тези и други варианти. Плъгините им предоставят възможност за почистване на кеш, изключване на такъв за отделни елементи и други.
Как да използвате LiteSpeed cache в WordPress?
Wordpress е най-разпространената CMS система и по-долу ще Ви запознаем как да инсталирате плъгина, неговата базова конфигурация, както и така за напреднали. Нека преминем към стъпките:
Инсталиране на LiteSpeed cache плъгина за WordPress
- Отворете административния панел (wp-admin) на Вашия уебсайт
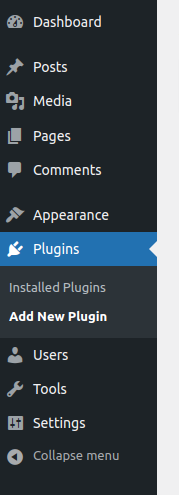
- От лявата навигация изберете Plugins -> Add new plugins

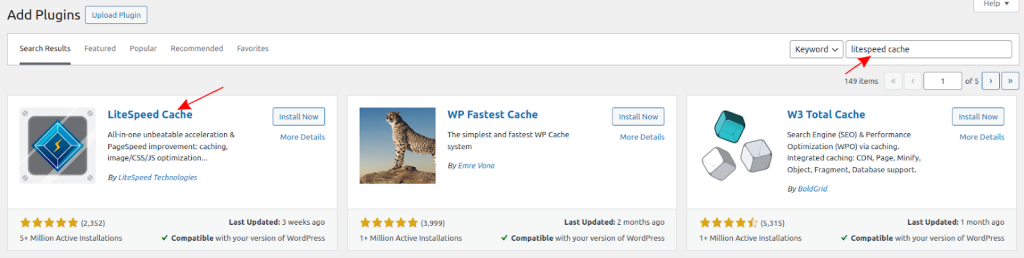
- На тази страница горе в дясно има поле за търсене на плъгини. Въведете в него текста “Litespeed cache”
- В средния прозорец за първи резултат трябва да видите “LiteSpeed cache”

- На горното изображение се вижда, че има бутон “Install”. Натиснете го и изчакайте няколко секунди.
- След инсталирането, бутонът ще се промени на “Activate”, след което го натиснете.
Това е всичко, което е необходимо да направите, за да инсталирате LiteSpeed cache плъгина в WordPress. След предприемане на тези действия, той е вече инсталиран и активиран за страницата Ви. С инсталацията му - по-подразбиране са активирани немалко опции, но има и деактивирани такива. По-долу ще ги разгледаме подробно.
Конфигуриране на LiteSpeed cache плъгина за WordPress
LiteSpeed cache плъгинът за WordPressплъгин е създаден от разработчиците на софтуера за LiteSpeed уебсървъра, какъвто ние от хостинг Jump използваме, за да предоставим услугата си.
Базова конфигурация на LiteSpeed cache плъгина за WordPress
Тук ще разгледаме опциите, които може да активирате и е малко вероятно да доведат до някакво затруднение при коректното зареждане на страницата Ви. Всички настройки се достъпват от административния панел на Wordpress -> LiteSpeed cache (в лявото меню).
1. Категория General
- Domain Key - в дясно изберете бутона “Request domain key”. Самата опция технически не представлява оптимизация, но е нужна за други такива, които ще разгледаме по-долу. Отбелязваме, че самото генериране на този ключ може да отнеме няколко минути.
- Server IP - въведете IP адреса на сървъра, на който се намира страницата Ви. Така Cloud сървърите на LiteSpeed ще се обръщат директно към този адрес, а не към домейн името. По този начин се спестява време от DNS lockup.
2. Категория Cache
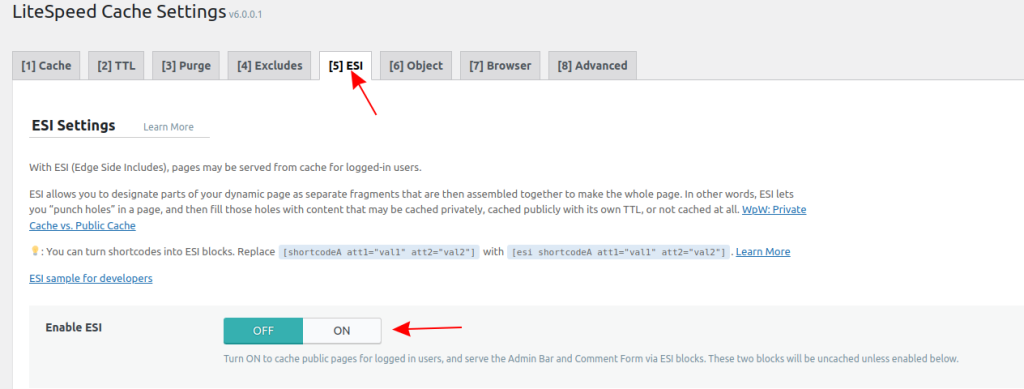
- Раздел ESI - Активирайте първата опция “Enable ESI”. Това може значително да ускори зареждането на административния панел. С тази опция активирате кеш за логнати потребители.

- Раздел Browser - от тук активирайте опцията за browser cache. Въпреки, че принципно този вид кеш е активен на сървърно ниво, от това меню имате възможност да задавате expire time/Browser cache TTL. Преднамерено стойността по-подразбиране е “31557600”, което се равнява на 1 година. Именно това е препоръчителната стойност от Google и при проверка с PageSpeed инструмент няма да получите warning за това. Също така PageScore резултатът Ви ще бъде по-висок.
3. Категория Page Optimization
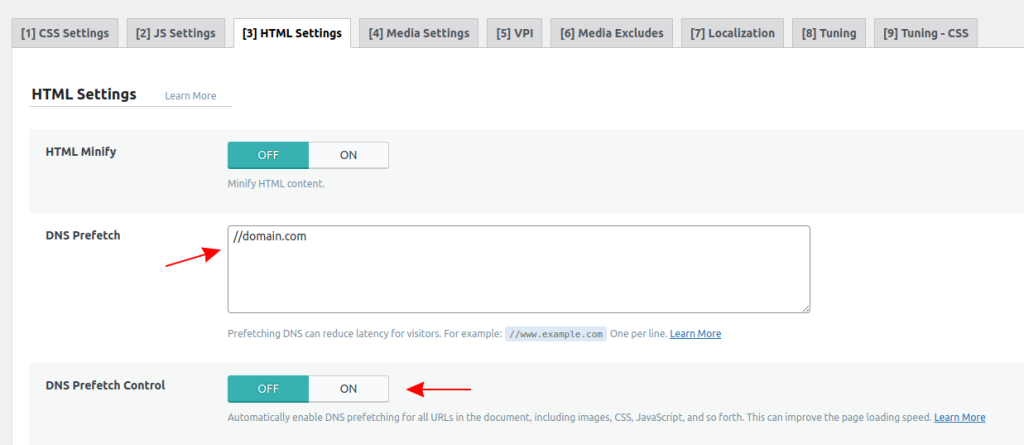
- Раздел HTML Settings
Опциите, които препоръчваме да се активират са:
DNS Prefetch - Въведете домейн името на страницата си във формат “//domain.com”.
DNS Prefetch Control - On

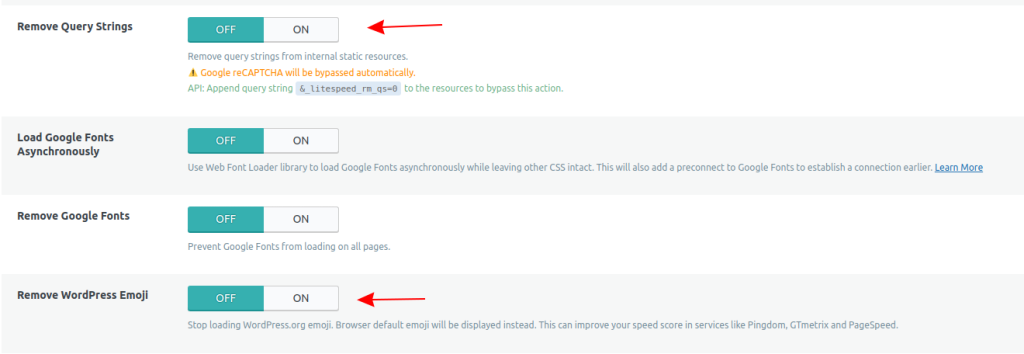
Remove Query Strings - On
Искаме да обърнем малко повече внимание на тази опция. Може да сте забелязали, че някои файлове на страницата Ви са с име “....name.css?ver=6.2.2”. Премахването на query strings премахва именно последната част и файлът ще завърши на .css. По този начин си гарантирате, че кеширането на статичните файлове ще работи коректно. Ако има промяна на версията на файла, то е необходимо кешът да бъде почистен. Това е нещо, което ще прегледаме по-късно.
Опционно - Може да премахнете и Wordpress Emoji ако не ги използвате.

Препоръчителна конфигурация на LiteSpeed cache плъгина за WordPress
Това са опциите, които от наша страна препоръчваме да бъдат пуснати и типично не трябва да доведат до затруднения при коректното зареждане на сайта Ви.
1. Всичко от базовите настройки, които описахме по-горе
2. Категория Cache
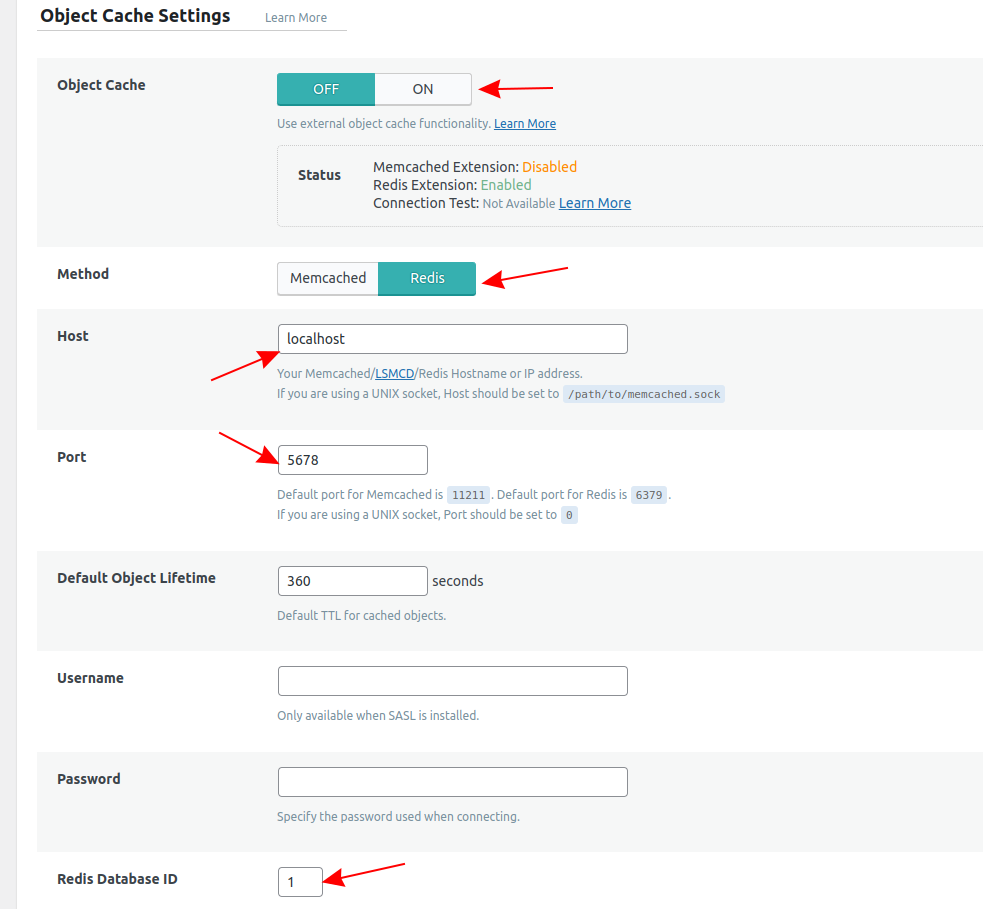
- Раздел Object
Първоначално е необходимо да се запознаете какъв object cache поддържа Вашия хостинг доставчик. Клиентите на хостинг Jump могат да се възползват от Redis Object cache. Самото активиране на инстанция се извършва от cPanel.
След като разполагате с нужната информация, активирайте полето “Object cache”, избирате дали да се използвате Redis или Memcached и попълнете полетата за “Host” и “Port”.
Обръщаме внимание, че ако използвате повече от един WordPress сайт и Redis за тях, то е необходимо да попълнете за ВСЕКИ сайт различна стойност за “Redis Database ID” - от 1 до 15.

Разбира се ако хостинг доставчикът Ви сподели, че е необходимо да използвате потребителско име и парола, то въведете и тези данни (типично за memcached).
3. Категория Image optimization
Оптимизацията на изображенията е един много важен процес, който може значително да подобри зареждането на сайта Ви. В практиката си често виждаме, че webp вариант може да бъде с до 60-70% по-малък размер, в сравнение с оригиналния файл. По-малък размер означава и по-бързо зареждане от страна на клиента. Тук ще вметнем, че НЕ препоръчваме да добавяте изображения с размер над 300kb.
- Раздел “Image optimization Settings” - преди да преминете към самото оптимизиране на изображения, е необходимо да се променят някои настройки, а именно:
Auto request cron - активирайте тази опция. Така при качване на ново изображение, то автоматично ще бъде оптимизирано.
Image WebP Replacement - автоматично ще замени изображенията с тяхната webp версия.
- Раздел “Image Optimization Summary”
Самата оптимизация не се извършва на локално ниво, а на отдалечен сървър (на LiteSpeed). При първата заявка (бутона “Send Optimization Request”) се изпраща само едно изображение. При втората се изпращат 20 и така те прогресират до 200. Това е направено с цел първите заявки да проверят дали комуникацията между Вашия сървър или този, на който се хоства сайта Ви и този на LiteSpeed е коректна. Акцентираме над това, защото често потребителите остават с впечатление, че трябва да преминат през този процес за всяко изображение, а действително не е така. Скалата е прогресивна за този брой.
4. Категория Page optimization ( CSS/JS minify, Media settings )
По-долу ще опишем главно активирането на Minify. Накратко това е процес, при който се премахва излишно съдържание от CSS/JS/HTML файл. Основно това са празни пространства и коментари. По този начин се намалява размера на самият файл и така той се зарежда по-бързо. Прилагаме нагледно как изглежда:
Преди:

След:

- Раздел CSS Settings
Активирайте “CSS Minify”
- Раздел “JS Settings”
Активирайте “JS Minify”
- Раздел “HTML Settings”
Активирайте “HTML Minify”
ВАЖНО!!! Имайте предвид, че в редки случай активирането на тези опции могат да доведат до некоректно зареждане на CSS/JS файлове. В раздела за напреднали ще споделим ако се получи това как може да го отстраните, но ако не се чувствате комфортно да извършвате тези действия може да спрете проблемните опции.
5. Категория “Database”
Преди да разгледаме самите опции, ще Ви споделим повече информация за “Post Revisions”. Когато пишете нов пост то през определено време информацията в него бива автоматично запазена и именно тогава се създава “post revision” или казано още - версия на публикацията.
Самата опция е много добра, защото може да върнете този пост до предишна негова версия при нужда, но тази благинка има и своите недостатъци.
Всяка ревизия се записва в базата от данни и по този начин често в нея се внася и запазва изключително много ненужна информация. С времето може да почувствате осезаемо забавяне при зареждането на сайта Ви именно поради голяма/проблемна база от данни. За да избегнете това LiteSpeed предоставят няколко опции:
- Раздел “DB Optimization Settings”
Реално няма идеални стойности за двете опции - Revisions Max Number и Revisions Max Age. Според това колко често използвате опцията за ревизия може да зададете тези настройки. Може би препоръчително е да зададете за броя - 5, а за времето - 10.
За напреднали
Всичко, което посочихме по-горе не би трябвало да афектира негативно сайта Ви. Ако сте доволни от резултата, препоръчваме Ви да спрете до тук. Всяка опция по-долу има шанс да “счупи” в някаква степен сайта Ви.
ВАЖНО!!! Отбелязваме, че всяко действие е обратимо, като просто спрете опциите, които сте активирали.
Преди да започнете с промените, Ви препоръчваме да ги извършвате през времеви диапазон, в който няма много трафик към сайта Ви.
1. Категория “General”
- Раздел General Settings
Тук може да активирате първата опция “Automatically Upgrade”. Така самият плъгин ще се ъпдейтва автоматично. Често LiteSpeed имат практиката, когато се пуска нова опция, по-подразбиране тя да бъде спряна. Така се избегват проблеми след ъпдейти, но все пак е възможно да има грешки в самият плъгин или подобно.
2. Раздел “Cache”
- Раздел Exclude
Имате възможност да въведете адреси, категории, бисквитки и други и те ще бъдат изключени от кеша. Реално не препоръчваме да използвате тази опция, но ако се налага някаква част да не бъде кеширана, то по-добрият вариант е да разгледате как тя да бъде вкарана в ESI блок. Повече информация може да намерите тук.
3. Раздел “Page Optimization”
- Раздел CSS Settings
CSS Combine - Комбиниране на група CSS файлове в един. По този начин се намалят общите заявки към страницата Ви. Предоставяме нагледен пример:
Преди:
След:

Ако след тази процедура CSS файл не функционира коректно, имате възможност да го изключите от оптимизацията. За целта достъпете раздела “Tuning - CSS” и в полето за CSS Exclude въведете имената/адреса на файловете.
Load CSS Asynchronously - асинхронно зареждане на не критични CSS файлове. Това може значително да подобри бързодействието на страницата Ви и да елиминира проблемите в стил “Render Block” при PageSpeed тестовете.
Font Display Optimization - опцията добавя “Font-display” към всички @font-face
- Раздел JS Settings
JS Combine - подобно на CSS опцията комбинира множество JS файловете в един. Отбелязваме, че в раздела “Tuning” може да посочите файлове, които да не бъдат включени в тази оптимизация.
Load JS Deferred - препоръчително е да тествате Deffered опцията, като може да подобри PageScore резултата.
- Раздел Media Settings
Основно опциите тук са свързани с Lazy Load. Това може да Ви е много полезно ако имате много изображения на една страница. Когато потребител я зареди, то не всички картинки ще се заредят, а само тези, които клиентът вижда. Ако той скролне по-надолу, то те ще се заредят. Така може значително да намалите първоначалните заявки, които страницата извършва.
Поради факта, че няма стандартизация при създаването на Wordpress теми, е възможно да има затруднения при зареждането на изображения, но препоръчваме задължително да тествате тази опция. Акцентираме над следните такива: Preload Featured Image, Lazy Load Images и Add Missing Sizes.
Ако имате добавени iframes, то активирайте и “Lazy Load Iframes”.
Обръщаме специално внимание на “Basic Image Placeholder”. Когато Lazy Load е активен, за част от секундата може да забележите, че преди изображение да се зареди, на негово място има сиво такова. От тази опция може да зададете да не бъде в сиво, а в друг цвят.
- Раздел VPI
Този раздел е пряко свързан с Lazy Load. Ако не желаете първите изображения, които се зареждат при отваряне на страница да бъдат Lazy Load, то активирайте двете опции тук.
- Раздел Localisation
“Gravatar cache” и “Gravatar cache cron” могат да бъдат активирани. В случай, че не сте запознати какво е Gravatar то може да получите повече информация тук.
Други ситуационни опции
LiteSpeed cache плъгинът предоставя и много ситуационни опции. По-долу ще разгледаме именно тях, но трябва да имате предвид, че те не винаги са приложими или удобни. Преценете, според вида на сайта си, дали е уместно да ги използвате:
1. Категория General
- Раздел General Settings
Опцията “Guest Mode” предоставя на всеки потребител кеширана версия на сайта. Ако има ново съдържание, то се извършва допълнителна AJAX заявка, която извлича и покачва новостите.
Реално, ако сайтът Ви е статичен, опцията е чудесна, но за динамичен сайт, не е полезна. Също така имайте предвид, че се извършва допълнителна POST заявка, която може да изисква допълнителни системни ресурси.
2. Категория Cache
- Раздел Cache
“Cache mobile” създава кеширана версия за мобилни устройства. Отново се създава тежка POST заявка и на моменти може да доведе до забавянето в сайта Ви.
- Раздел “Advanced”
Опцията “Instant click” - когато потребител премине с мишката над линк, този линк се зарежда. Така, преди да е кликнал на него, вече има създаден кеш и страницата се зарежда много по-бързо.
ВАЖНО!!! Тази опция има потенциала да изразходи изключително много системни ресурси. Препоръчваме активирането й само ако имате достатъчно такива.
3. Категория CDN
В случай, че използвате Quic.cloud или CloudFlare, то можете да свържете самата Wordpress инсталация със CDN-а.
Препоръчваме и да попълните опциите за CloudFlare, ако го използвате. Така ще може да контролирате и неговият кеш, частично. Те се намират в раздела CDN Settings.
4. Категория Crawler
Това е бот, който преминава през зададени URL адреси и ги кешира. Така, още при първото посещение на потребител, ще му се сервира по-оптимизирана страница. Ако постовете в сайта Ви не се обновяват често, това е чудесна опция.
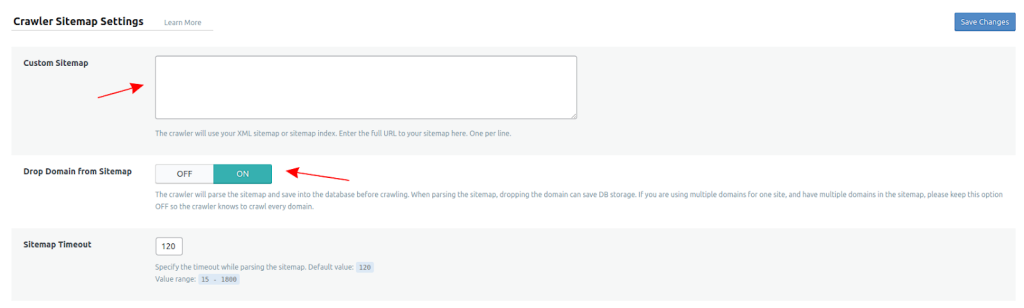
Самото конфигуриране се извършва от раздела “Sitemap Settings”. Тук е необходимо само да поставите адреса на Вашия sitemap. Ако в него фигурира домейн името, изберете и опцията “Drop domain from sitemap”.

След това от раздела “General Settings” активирате “Crawler”. Може да разгледате другите опции, но не са необходими промени по тях. Все пак ако желаете и сте запознати със хостинг средата може да ги промените.
Почистване на кеш
За радост почистването на кеша е много лесна операция. Не е необходимо да премахвате директории или подобно.
От административният панел на Wordpress, в горната лента ще забележите следната икона ![]() . След като преминете с мишката Ви над нея ще се отвори падащо меню. Опциите, които ни интересуват са:
. След като преминете с мишката Ви над нея ще се отвори падащо меню. Опциите, които ни интересуват са:
- Purge All - Почиства всичкият кеш, minify и combine файлове.
- Purge LScache - Почиства само локалният кеш.
- Purge CSS/JS cache - Почиства единственно JS/CSS кеша.
- Ако сте конфигурирали CDN, то почистването и на неговият кеш ще бъде налично.
Препоръчително е да използвате Purge All опцията, особено ако извършвате често промени.
Как ние от хостинг Jump можем да Ви помогнем?
Всеки клиент, който ни се е доверил и използва нашата услуга Wordpress поддръжка, може да се възползва от това ние да конфигурираме плъгина. Нашият екип ще активира всички възможни опции, които не влизат в конфликт с използваната тема или други плъгини.

Заключение
Litespeed cache е нова и модерна технология, която се възползва напълно от Litespeed webserver. В комбинация и с плъгин за любимата Ви CMS система може да постигнете както изключително бързодействие така и добри PageSpeed score резултати.