Вече разказахме за ползите на LiteSpeed сървъра (Вижте повече тук). Сам по себе си той предлага значителна оптимизация на скоростта на зареждане на всеки сайт, благодарение на вградения си кеш. В тази статия искаме да продължим темата и да ви покажем как с малко лесни настройки и един модул за Wordpress, можете да постигнете изключителни резултати. Разбира се, не сме пропуснали да направим тестове и да ви покажем разликата на практика.
Смяна на PHP версия, преди да започнем оптимизацията
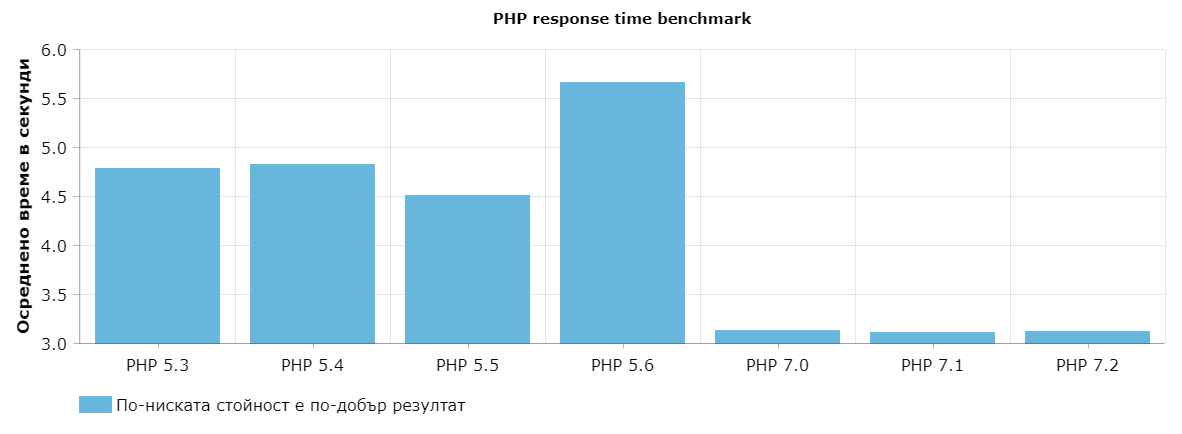
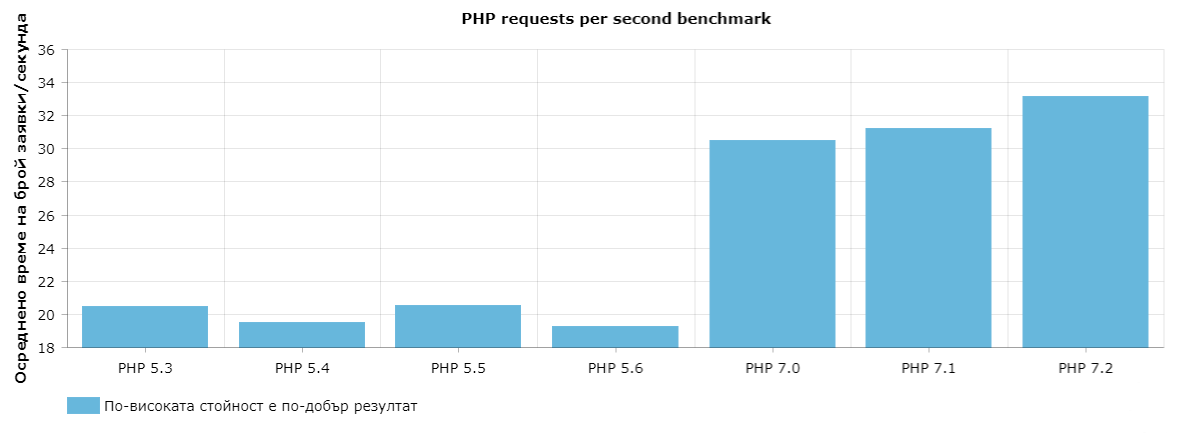
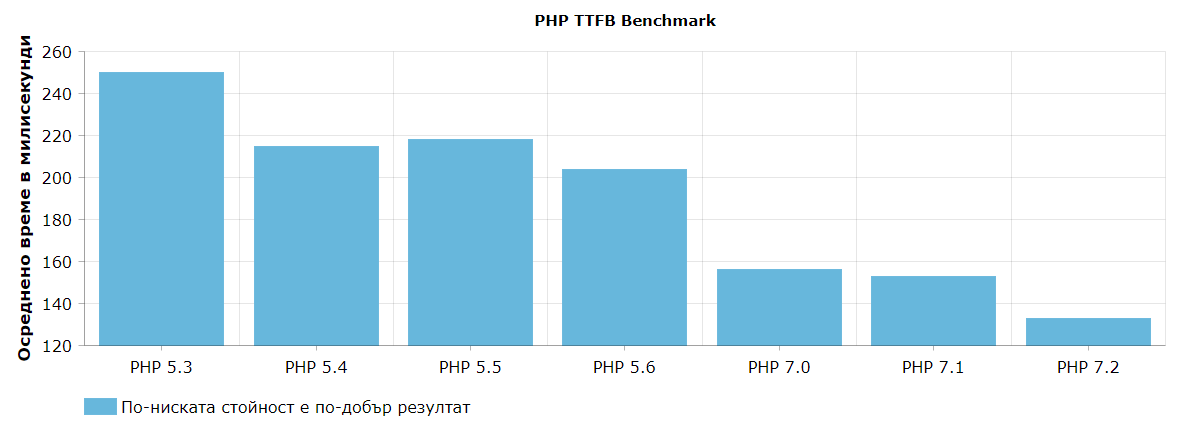
Едно от най-важните неща, на които трябва да обърнем внимание преди каквито и да е други настройки е PHP версията, която използваме. PHP версия 7.0 е официално обявена за стабилна и може да се използва от всеки от 3 декември 2015 г. Версия 4.1.9 на Wordpress, пусната на 6 януари 2016 г. и също вече официално поддържа PHP 7.0. Освен множество синтактични промени, PHP 7 има и фундаментални промени и подобрения в ядрото си. Това носи значително ускоряване и бързодействие при сайтове, задвижвани от PHP 7. Направихме редица тестове със сравнение между най-често използваните PHP версии към момента. За теста сме използвали най-новата версия на Wordpress 4.9.4, поставена на нашия оптимизиран Wordpress план "Блогър Старт" и PHP версии 5.3, 5.4, 5.5, 5.6, 7.0, 7.1 и 7.2, без никакви допълнителни разширения (включително и кеширащи). Изготвихме симулация от 5 едновременни потребителя с 100 конкурентни (concurrent) връзки, които посещават една и съща статия в нашия Wordpress сайт.
- При тест 1 измерваме времето за реакция на различните PHP версии. От тестовете, може ясно да се забележи, че средното време за реакция при PHP 5.3 до PHP 5.6 е около 4.75 секунди. При PHP 7.0 до PHP 7.2 времето е 3.10 секунди. Това е значително увеличение от 42.03% спрямо PHP версия 5.x.
- При следващия ни тест, измерваме броя на заявки в секунда, които могат да се обработят от PHP. Тук можем да забележим, че броя на заявки в секунда при PHP 5.x версии е със средна стойност 21, а при PHP 7.x, броят е 32. Това е отново голямо увеличение от цели 41.5%
- При последния ни тест да измерим Time to first byte (TTFB). Това е времето, което е нужно на самия уеб сървър да обработи първоначалната заявката и да започне да изпраща пакети обратно към браузъра на потребителя. Отново забелязваме значителни разлики при PHP 5.x и PHP 7.x версии. Тук наблюдаваме 37.83% увеличение, спрямо старите PHP 5.x версии.
Най-вероятно вече се питате как можете да смените PHP версията си? Това се извършва с няколко клика през cPanel акаунта ви. Повече за това можете да прочетете в нашата техническа документация.
Защо трябва да използваме Wordpress модул, след като вече имаме LiteSpeed?
LiteSpeed като уеб сървър предоставя доста голямо ускорение при сайтове, по-ниско потребление на ресурси и повече екстри, за разлика от други уеб сървъри като Apache и Nginx. След като обаче вече използваме LiteSpeed при нашите хостинг решения, защо е нужно да инсталирате допълнителен Wordpress плъгин? LiteSpeed сам по себе си има вграден кеш, който е разделен на две нива - публичен и частен.
Важно е да се отбележи, че приставката комуникира директно с уеб сървъра, за да обслужва двата типа кеширане доста по-ефективно от други кеширащи плъгини, които се обслужват на ниво PHP (opcode) или се съхраняват върху диска. Публичният кеш може да бъде достъпван от всеки. Този тип кеш се използва предимно за кеширане на заявки, които не съдържат в себе си чувствителна информация. Частният тип кеш се използва за ресурси, които са разделени според индивидуалните потребители, т.е. единствено самия потребител може да достъпва неговата си кеширана информация. Този тип кеш се използва в два случая - кеширане на потребители, които имат регистрация в Wordpress сайта ви или когато посетител създава коментар в публикация. Тези опции в плъгина LiteSpeed Cache са включени по подразбиране, но имате контрол над тях и могат да бъдат изключени.
Изводът от казаното дотук е, че приставката LiteSpeed Cache трябва задължително да бъде активна, за да може кеширането и комункацията с уеб сървъра да работи изцяло и най-ефективно. Освен това, кеширащия процес се автоматизира и не е нужно да правите нищо допълнително, освен да инсталирате, активирате и настроите плъгина, според своите нужди.
Разлики между различните кеширащи плъгини
Доста от потребителите използват други плъгини за кеширане, които могат също да допринесат както за бързодействието на сайтовете им, така и за по-малко изразходване на ресурси. Както вече споменахме, LiteSpeed Cache плъгина си комуникира директно с уеб сървъра LiteSpeed, за да донесе скорост на Wordpress. Кеширането е напълно автоматичен процес, при които определени заявки се кешират в паметта, заделена за уеб сървъра LiteSpeed. Когато потребител след това посети кеширан ресурс, този ресурс се сервира директно от тази памет, като се заобикаля PHP и базата данни. Това е важно, защото ако всяка заявка се обработва от PHP и се извиква информация от базата данни, то тя ще е значително по-бавна.
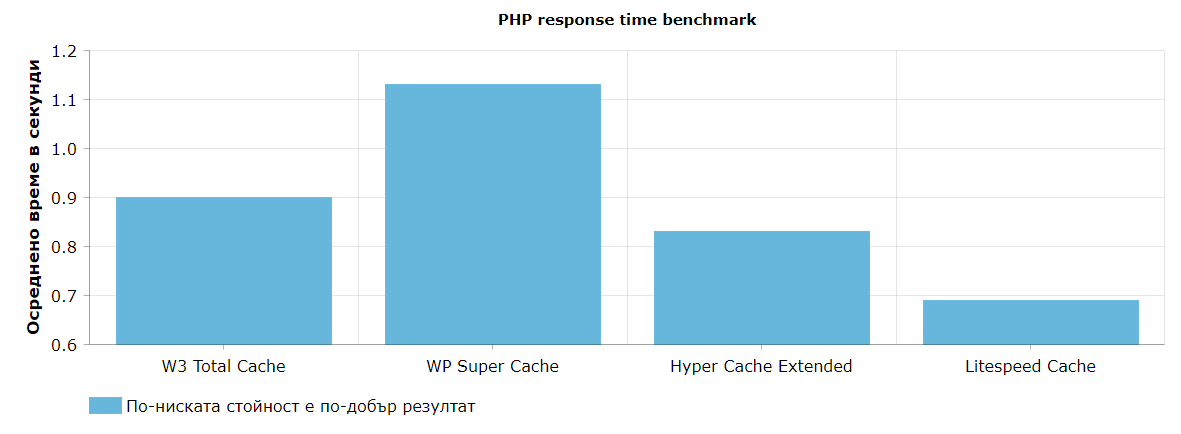
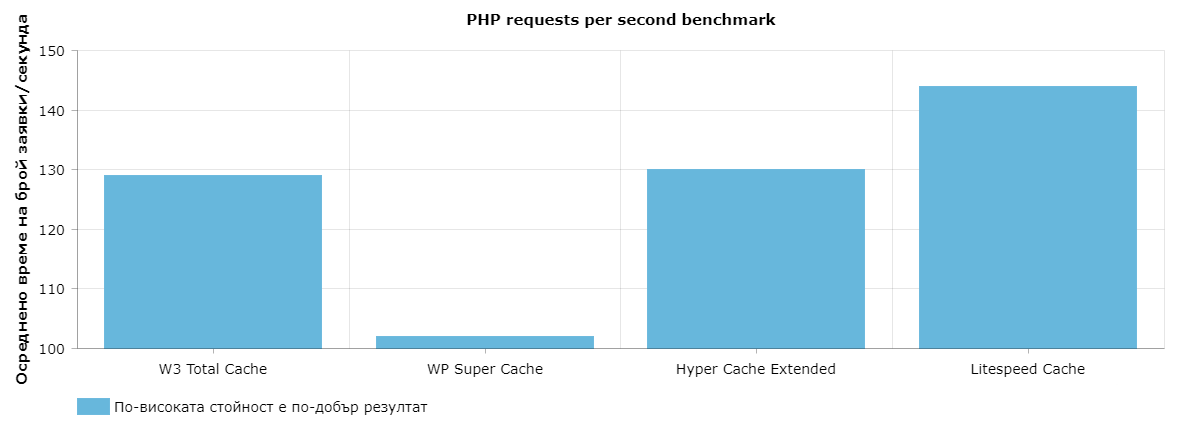
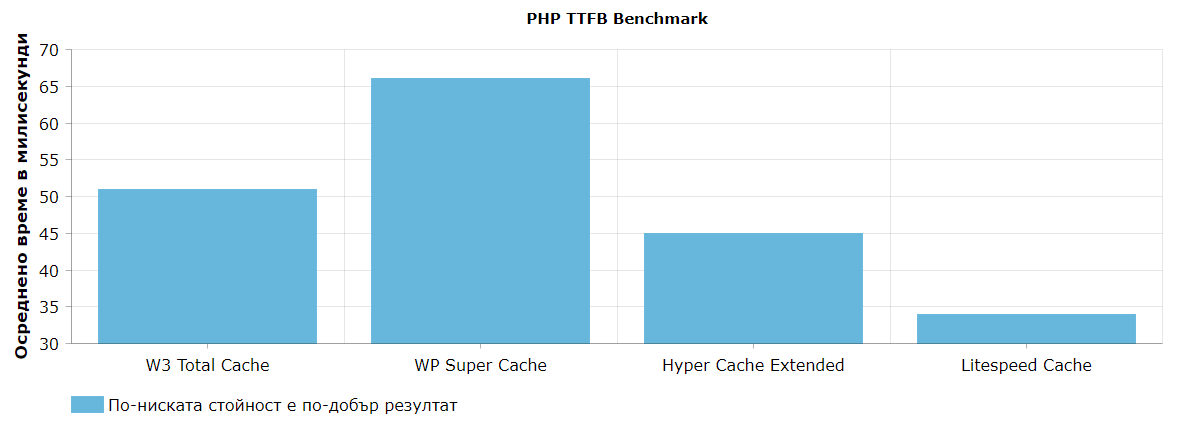
Подготвили сме тестове между различни популярни кеширащи плъгини и LiteSpeed Cache. Използвахме плъгините W3 Total Cache, WP Super Cache, Hyper Cache Extended и LiteSpeed Cache. Всички плъгини са предварително настроени с техните оптимални настройки. Тестваме една и съща произволна статия в Wordpress 4.9.4, задвижван от PHP 7.0. Направени са по 3 теста, а представените резултати са с осреднени стойности.
- При тест 1 отново измерваме времето за реакция на PHP. LiteSpeed Cache дава най-добри резултати с време за реакция 0.693 секунди, а най-лош резултат се наблюдава при WP Super Cache с 1.113 секунди.
- При тест 2 ще измерим максимален брой на заявки на секунда, които могат да бъдат изпълнени. Отново виждаме ясна преднина при LiteSpeed Cache с 144 заявки в секунда, а WP Super Cache изостава с 101 заявки в секунда.
- Последният трети тест ще бъде направен за време за реакция на уеб сървъра (Time To First Byte). Плъгинът LiteSpeed Cache постига 34 милисекунди време за реакция, а WP Super Cache 66.
Въпреки, че разликите не са огромни като стойности, тъй като се измерват в милисекунди, това може да повлияе значително при по-голям обем посещения на даден сайт. Съществува и друг фактор - колкото повече са посещенията, толкова повече се увеличава и времето за реакция и TTFB, а пропускливостта (requests per second) намалява. Това се получава, защото винаги има лимитиращ фактор - било то заделена памет на PHP или физически сървърни ресурси.
Изводът от това е, че винаги трябва да се стремим към по добри резултати по отношение на гореспоменатите фактори.
Принцип на работа на плъгина LiteSpeed Cache, неговите предимства и опции
Както вече видяхме, LiteSpeed Cache е сериозен претендент при кеширащите плъгини. Важно е да се отбележи, че този плъгин работи самостоятелно. Това означава, че няма нужда да инсталирате други кеширащи плъгини. Единствено инсталиран и активен LiteSpeed Cache плъгин е достатъчен, за да постигнете светкавични резултати при Wordpress сайтовете си. Плъгинът на практика има 2 основни действия - пълен кеш за страници, които по принцип се генерират динамично и цялостен оптимизатор за самия Wordpress сайт. По подразбиране опциите, които биха били нужни за повечето сайтове са активни и не е нужна допълнителна настройка от ваша страна. Тук ще обсъдим някой от най-важните и интересни настройки, които предлага плъгина.
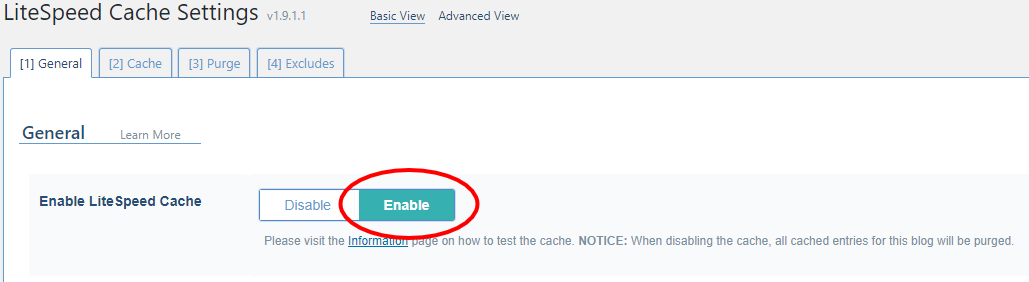
- Включване на кеша: По подразбиране, когато плъгина се активира, кеширането също е вече активно. Имате контрол над тази опция от менюто General -> Enable LiteSpeed Cache.
- General -> Default Public Cache TTL - Колко време публичния кеш да се съхранява. Стойност по подразбиране - 168 часа, препоръчва се тази стойност да се остави по този начин.
- General -> Default Private Cache TTL - Колко време да се съхранява частния кеш. Стойност по подразбиране - 30 минути. Отново препоръчваме да оставите тази стойност така. Частния и публичния кеш се обновяват автоматично, когато например публикувате новина, обновите стара, направите промени по сайта си и т.н.
- General -> Default Front Page TTL - Колко време да се съхранява кеша при основната страница. Стойност по подразбиране - 168 часа.
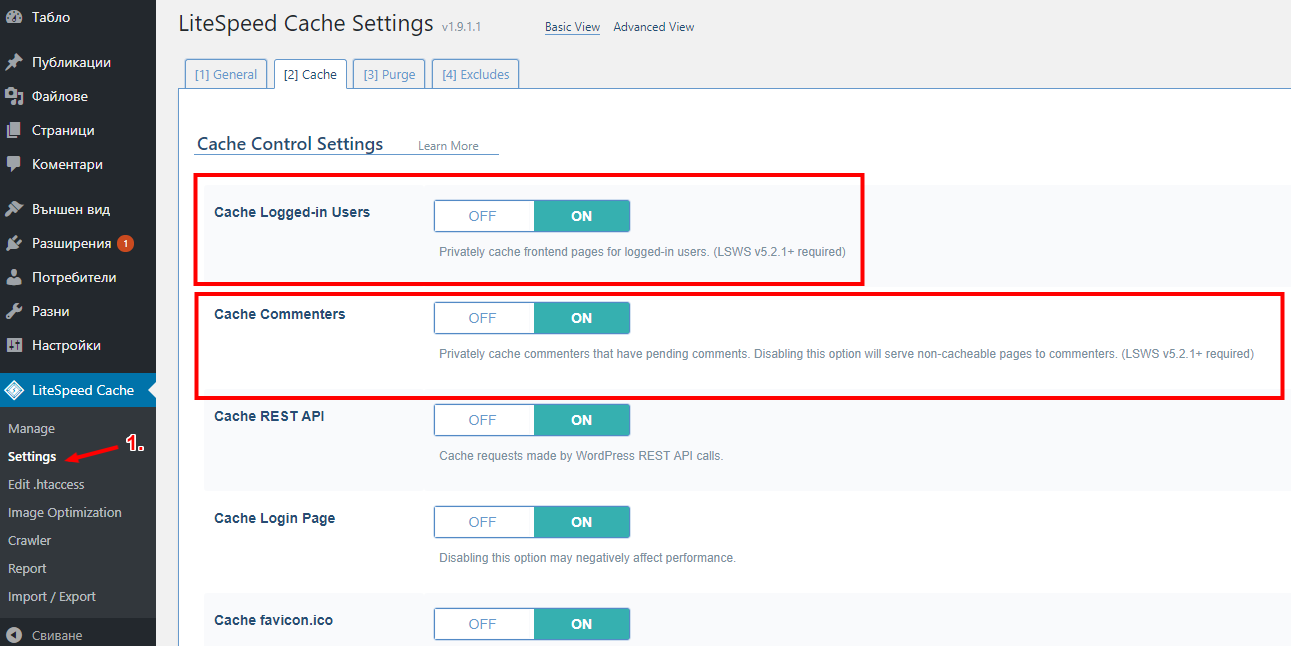
- Cache -> Cache Logged-in users - Кеширане на съдържание за аутентикирани потребители в сайта.
- Cache -> Cache Commenters - Кеширане на съдържание за хора, които коментират в сайта.
- Cache -> Cache REST API - Кеширане на заявки от вграденото в Wordpress REST API.
- Cache -> Cache Login Page - Кеширане на страницата за вход. Препоръчваме всички тези опции да бъдат оставени включени.
- Cache -> Cache Mobile - Включете тази опция, ако планирате да предлагате сайта си и с оптимизирана мобилна версия. Тя не е включена по подразбиране.
- Таб Purge - Контрол над кеша и опция за ръчното му изчистване.
- Таб Excludes - Контрол над това какво да бъде кеширано и не. Имате възможност да изключвате различни части от сайта си от кеширане.
- Image Optimization - На този етап това е все още експериментална опция. Към момента, когато я активирате, текущите ви качени изображения автоматично се изпращат към външни сървъри на LiteSpeed, обработват се допълнително и се оптимизират. Този процес може да отнеме доста време. Опцията няма да ви навреди, ако я включите, но се подгответе с търпение, ако имате голям брой изображения.
Сравнение на плъгина LiteSpeed Cache в реални условия
Ако сте следвали насоките до тук, трябва да видите значително подобрение в скоростта на зареждане на сайта ви. Както споменахме, първото и основно нещо, над което трябва да обърнем внимание е PHP версията си.
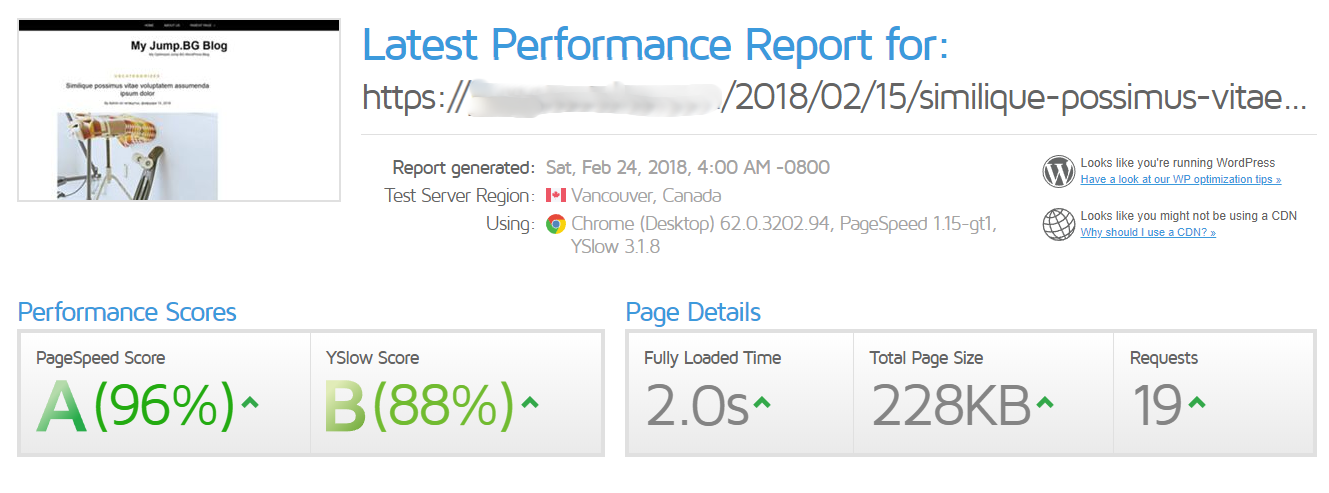
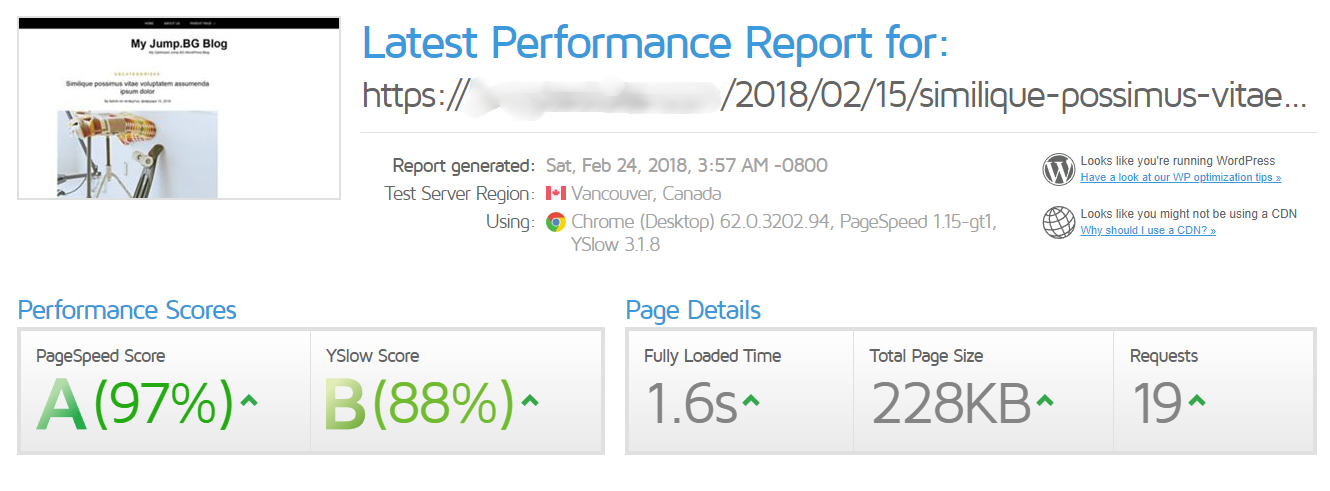
Направихме 2 различни теста - един тест с Wordpress, PHP 5.6 и без активиран LiteSpeed Cache. Другият тест е с Wordpress, PHP 7.0 и активиран PHP кеш. Използвахме външен и популярен сайт за тестове от отдалечена и независима локация - GTmetrix.com. Тези тестове са показателни за резултатите, които можете да очаквате:
- Тест 1: PHP 5.6 и изключен LiteSpeed Cache. Наблюдаваме време за зареждане 2 секунди:
- Тест 2: PHP 7.0 и включен LiteSpeed Cache. Тук се вижда време за зареждане 1.6 секунди:
Важно е да се отбележи, че тествания сайт е с активиран SSL сертификат, което допълнително допринася за отличния резултат от GTMetrix. SSL сертификатът е безплатен, както за всички Wordpress Хостинг планове, така и останалите споделени хостинг планове.
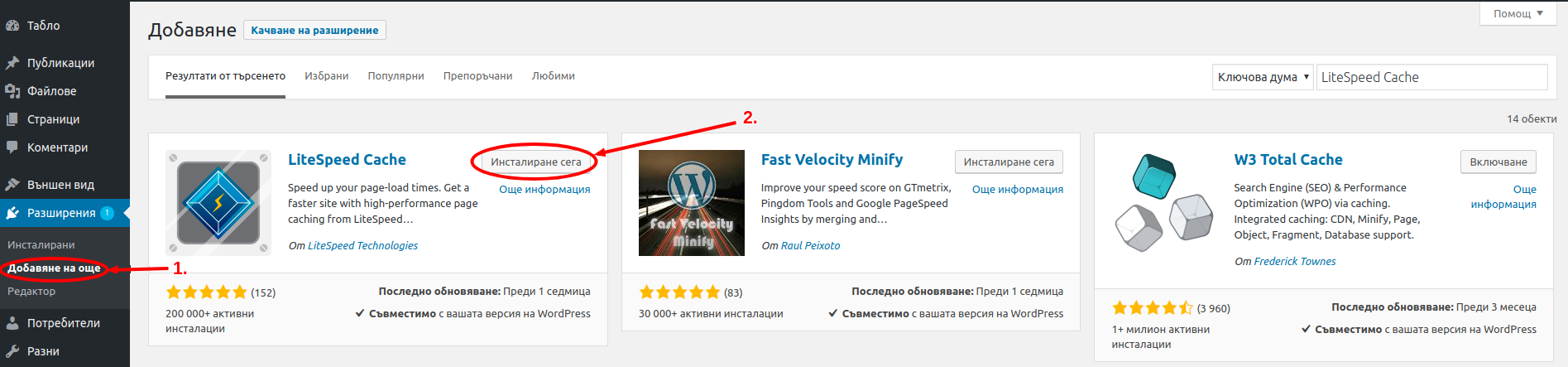
Инсталация на Wordpress LiteSpeed Cache плъгин
Инсталацията на плъгина Wordpress LiteSpeed Cache не включва нищо повече от това да отворите своя административен Wordpress панел, да инсталирате приставката и да я активирате. Както вече споменахме, всички настройки по подразбиране са достатъчни и оптимални за повечето Wordpress сайтове.
Как да се уверим, че приставката работи
Съществуват и други тестове за хора, които са малко по-запознати в технически аспект за това как функционират уеб сървърите. Разбира се, дори и да не сте запознати с принципа на работа на уеб сървърите, ще се радваме ако успеем да ви научим на нещо ново. Целта ни тук е да ви покажем как можете да направите собствени тестове, за да се уверите, че плъгина работи коректно. Защо ни е нужно това? Защото плъгина разчита на правила, поставени в .htaccess файлът ви и ако има други, предхождащи правила, те могат да повлияят на правилната работа. Възможно е и да имате друг кеширащ плъгин, който сте забравили, че е включен. Както сами разбирате, причините може да са много. Поради това, трябва да се уверим, че всичко е наред след инсталацията и активацията на LiteSpeed Cache.
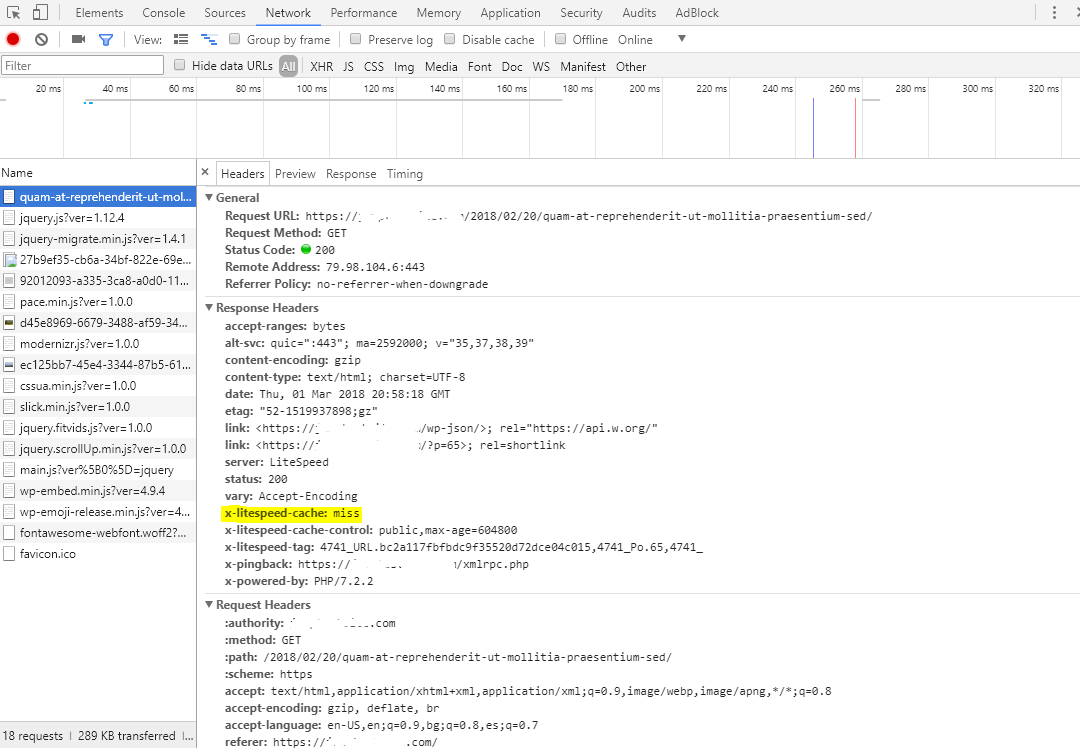
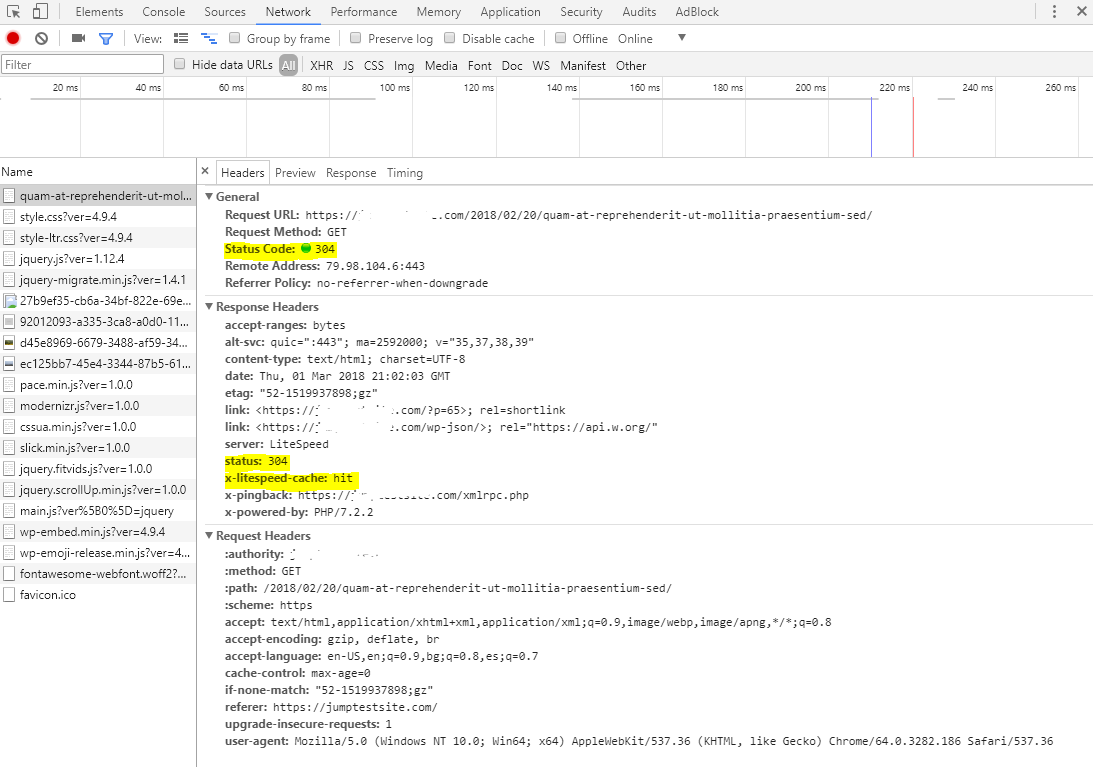
За целта ще използваме developer конзола, при който и да е браузър. За нашите тестове ще ползваме Google Chrome, но всички други модерни браузъри имат подобна функционалност. За да включите developer конзолата, отворете нов таб на браузъра си без да зареждате нищо, натиснете клавиш F12, което ще отвори конзолата и посетете вашия сайт, след като плъгина е конфигуриран според вашите нужди. Отидете на tab network в конзолата и от лявото меню изберете сайта ви. Целта тук е да засечем какъв отговор ни връща уеб сървъра (response headers). При първо зареждане на сайта, от който и да е потребител, съдържанието не е кеширано. Това може да се разбере от следното:
- Отговорът на сървъра или response headers трябва да е със статус 200 OK. Този статус означава, че сайта се зарежда нормално и се сервира директно от сървъра.
- В отговора трябва да видим x-litespeed-cache: miss. Това е специален хедър, който показва на браузъра, че това съдържание подлежи на кеширане, но в момента не е кеширано. Това се разбира от отговора miss (пропуснато). Принципът на кеширане тук е, че при първо посещение на дадена страница или статия, съдържанието не е кеширано. След като се посети втори път, то вече е попаднало директно в паметта и се сервира от доста по-бързия кеш.
Не е нужно да затваряме developer конзолата си. Можем да презаредим страницата, след което отново да направим същите стъпки, за да проследим отговора на сървъра. При следващо презареждане, вече виждаме коренно различен отговор. Тук вече отговора на сървъра не е 200 OK, а е 304 Not Modified. Този статус означава, че сървъра не е нужно да трансферира съдържанието наново, защото това вече е направено от клиента (вашия браузър). Клиентът има вече готово копие и може да използва него.
Както разбирате, това е голям плюс по отношение на скорост, защото така се спестява допълнително време от обработка на PHP заявки, които сами по себе си отнемат време. PHP е език, който се компилира на момента, а не предварително и еднократно. В отговора виждаме и хедър x-litespeed-cache: hit. Това оказва, че съдържанието вече наистина се сервира от LiteSpeed Cache.
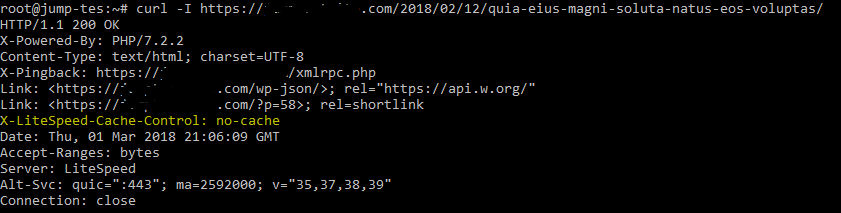
За любителите на Linux дистрибуции, сме подготвили и по-прост тест с инструмента Curl. Нека да отворим терминала си и да изпълним командата curl -I https://yourwebsite.com. В този пример https://yourwebsite.com е използван единствено за пример. Тук виждаме съдържанието в отговора X-LiteSpeed-Cache-Control: no cache. Това означава, че адресът все още не е кеширан.
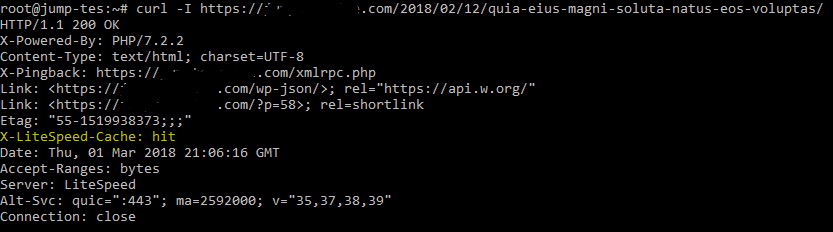
След повторен тест, когато съдържанието ни е кеширано от браузъра, виждаме отговор за X-LiteSpeed-Cache: hit. Това индикира, че кешът ни работи коректно и безпроблемно.
В дадените примери и тестове сме използвали чист Wordpress без добавени плъгини, с изключения на кеширащите приставки, които изрично сме споменали. Използвали сме произволен олекотен безплатен темплейт (име на темплейт: Writee). Използвали сме и произволно генериране на статии, снимки, тагове и др. Реалното представяне на вашия сайт може да се влияе много от различните плъгини, а има някои които са изключително лакоми за сървърни ресурси. И все пак, ако не успеете да постигнете близки резултати след като приложите нашите препоръки показани тук, то не се колебайте да ни пишете на support@jump.bg или ни изпратете запитване от клиентската си зона. С удоволствие ще направим анализ и ще ви кажем кои са "лакомите" плъгини, които използвате и ще ви споделим и препоръки от опита ни с кои други бихте могли да ги замените, така че да подобрите скоростта на сайта си.