Първоначалната идея на разработчиците на WordPress е да съзададат платформа за блогъри, поради този факт по подразбиране най-скорошните ви постове се появяват на началната страница. За някои уеб сайтове това върши работа, а за други е неизгодно от маркетингова гледна точка.
Повечето компании предпочитат статични начални страници, където могат да въвеждат актуална информация за продукти, услуги и хората, работещи в компанията. За тях блогът е по-скоро на второ място, секция от уеб сайтът, в която могат да влязат сами ако желаят, или са попаднали на някой от постовете в нея.
И тук идва въпросът - кога точно да настроим и редактираме началната страница в WordPress?
Идеален случай за тази настройка би бил, ако вашата цел е:
- да повишите записалите се за имейл бюлетин;
- да имате повече трафик;
- да имате повече продажби;
- да насочите вниманието върху услугите си;
- когато не планирате да имате блог (под формата на лендинг страница);
- ако не се чувствате готови да започнете собствен блог.
При редакцията на началната страница случаят е по-различен. Освен ако не сте напълно доволни от избраната от вас тема и автоматичната ѝ настройка, със сигурност ще искате да редактирате някоя част от вашия уеб сайт. Може, например, да искате да постигнете някое от следните неща:
- да имате една или повече странични ленти;
- да покажете джаджи;
- да имате различно разположение на менюто за навигация;
- да промените цветове, лога или други елементи от дизайна.

Как да зададем статична начална страница в WordPress?
Както вече споменахме, имате възможност да оставите блога си на началната страница във вашия сайт. В случай, че желаете да направите повече от landing page, или да добавите галерия със снимки, или плъзгач, е необходимо да я направите статична.
Как да направите статична начална страница?
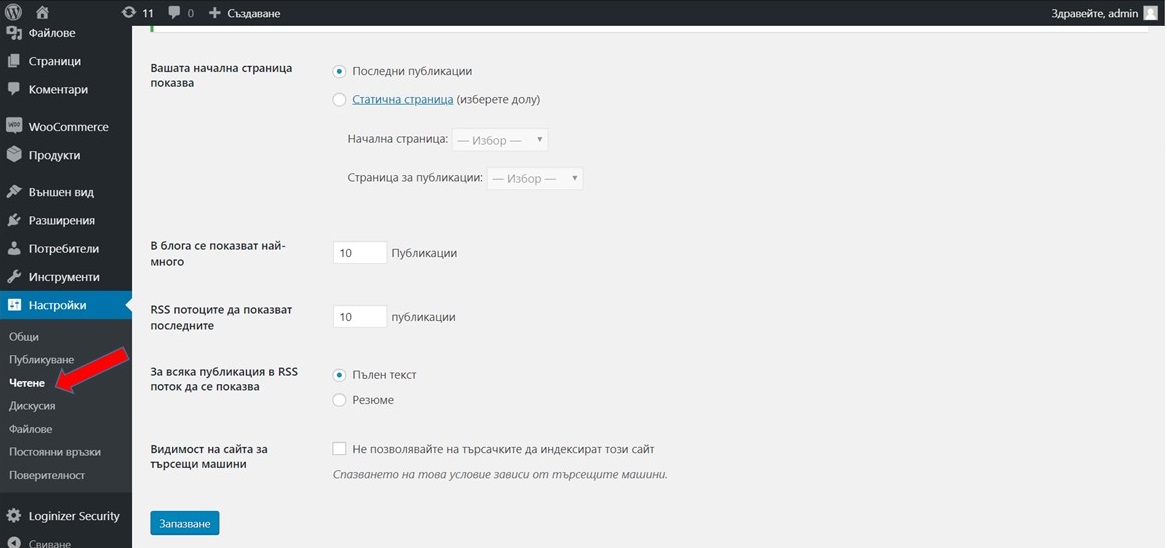
Започнете с отварянето на таблото за WordPress и отидете в “Настройки”. Изберете раздела “Четене”, за да отворите няколко настройки за началната си страница.

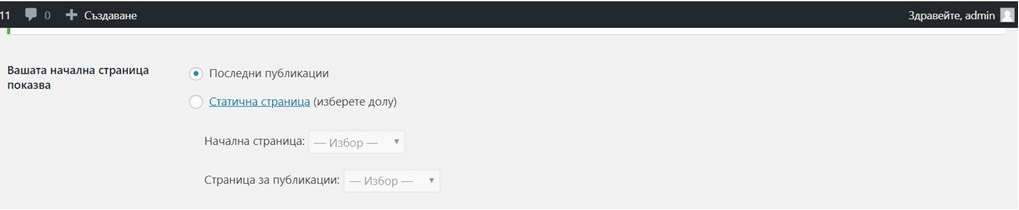
От секцията “Вашата начална страница показва” и избрана опция можете да видите какво точно се показва към момента на вашата начална страница. В повечето случай, по подразбиране е последната публикация.
Имате опция да изберете друга страница, от “Статична страница” и зададете нова.

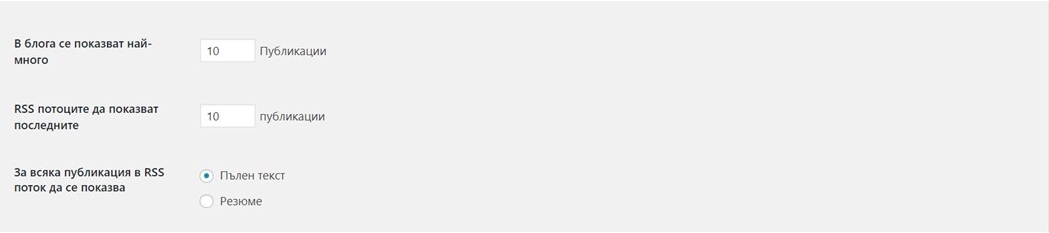
В случай, че желаете вашият блог за начална страница има няколко редакции, които можете да направите. Например, може да искате да имате само пет или десет от последните си публикации в блога, които да се визуализират на началната страница.
Друго решение, което е добре да бъде взето е начина, по който ще се появят тези постове. Вашият избор е между пълен текст и резюме. Обобщението дава възможност на потребителите да видят повече публикации с няколко скролвания на мишката. От друга страна, пълният текст разкрива текстовете и изображенията, от всички постове.

Как да създадете меню в WordPress?
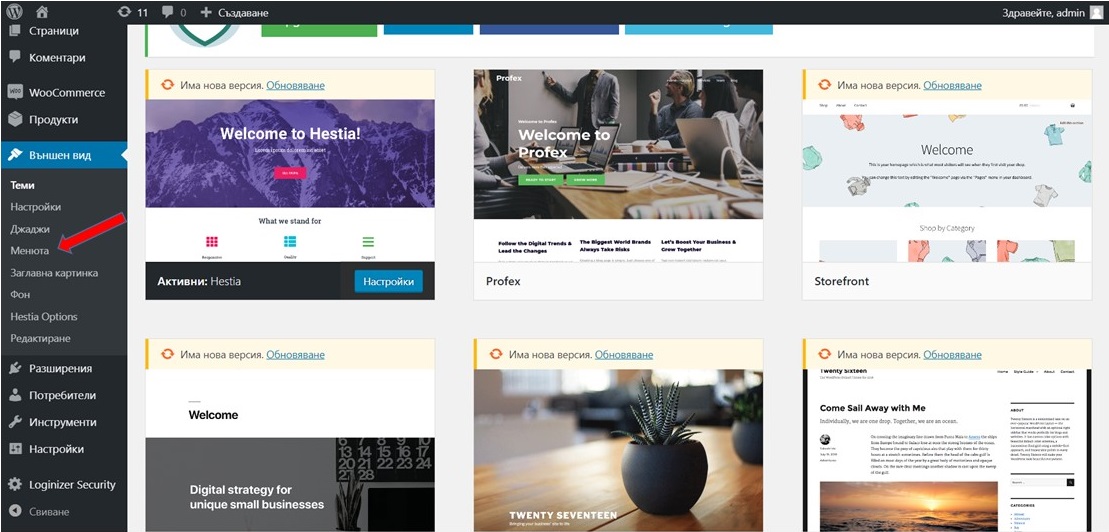
Изберете “Външен вид”, оттам “Менюта”.

Имате опция да изберете меню за редактиране, като го изберете от падащото меню или кликнете върху “Създаване на меню”. Докато вашата тема може да включва няколко менюта по подразбиране, създаването на ново меню ще ви позволи да направите едно изцяло наново.
Повечето WordPress потребители правят поне няколко промени по началните си страници. Една от най-известните е добавянето на статична страница вместо блог, докато други предпочитат да запазят блога и все пак да добавят всички техни любими джаджи.
Как да създадете custom страница за уеб сайт?
Персонализирането на вашия уеб сайт става изключително лесно с помощта на Drag & drop page builders. Имате възможност също да изградите страница от нулата. Някои от най-популярните и често използвани плъгини са:
Elementor

Плъгинът Elementor има повече от 2 милиона активни инсталации и е най-добрият вариант за тези, които търсят свободно drag & drop page builders.
Beaver Builder

Едно от най-добрите WordPress разширение, което предлага много функции. Съвместим е с почти всяка WordPress тема и работи добре с редактора Гутенберг.
Divi

Divi е популярното разширение за създаване на страници. Това е истински визуален конструктор на страници, който ви позволява да създавате зашеметяващи страници за уеб сайта си, с помощта на интерфейса за плъзгане и пускане.
В следваща статия очаквайте подробна информация за “пейдж билдърите” за WordPress.