Според данни на Google повече от половината от направените заявките за търсене се получават от мобилни устройства. Предвид на тази нарастваща тенденция, търсачката пусна актуализация на скоростта на мобилните страници, което се превърна в силен фактор за класиране на резултатите от мобилното търсене.
С други думи, в случай че не сте оптимизирали вашия уеб сайт за мобилни устройства, рискувате да загубите голяма част от таргета си.
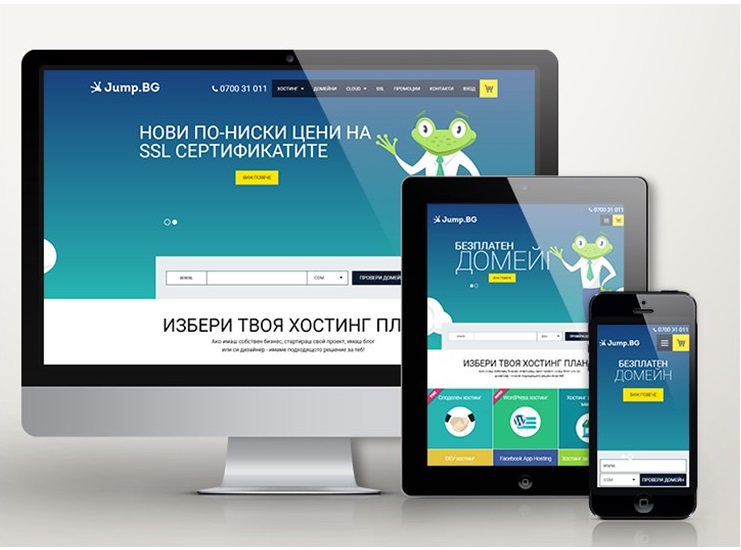
В тази статия ще ви покажем защо е необходимо вашия уеб сайт да е с Mobile Responsive Design.
Какво представлява всъщност Mobile Responsive Design?
Съвременният технологичен свят предлага голям избор от интелигентни устройства с различни форми и размери. Все повече хора ги използват, което налага необходимостта вашия уеб сайт да е лесен за използване и да изглежда добре на всякакви устройства.
В зависимост от използваното устройство Mobile Responsive Design прави уеб сайта ви да изглежда и функционира адаптирано, като свива, увеличава или премества съдържание.
Какви са основните разлики между Mobile Responsive Design и Adaptive Design?
При Responsive Design вашия уеб сайт текстовете и изображенията се променят от оформени три колони до визуализиране на една колона. Изображенията, които са по-маловажни са скрити, за да не изместват фокуса от по-важната информация на по-малкия дисплей на сайта.
В случай че използвате компютър, за да разберете дали определен сайт е Responsive Design, е необходимо да намалите размера на прозореца на браузъра от цял екран до много малък. Ако съдържанието се визуализира променено, това означава че сайтът е с Responsive Design.
Основни характеристики на уеб сайтове с Responsive Design:
- динамично съдържание, което се променя;
- навигацията се регулира, спрямо всяко отделно устройство;
- оптимизирани изображения;
- правилно уплътняване и разстояние;
- надеждност на мобилните операционни системи;
- визуализира се адекватно на мобилни устройства;
- обърнете внимание на нашата десктоп версия.
При Adaptive Design нищо не се променя като съдържание. Уеб сайтът е буквално същият, независимо на какво устройство се визуализира. Характеристики, като падащи менюта са ограничени и не се използва Flash анимация.
Основни характеристики на уеб сайтове с Adaptive Design:
- статично съдържание, което не се променя;
- опростена навигация;
- изображенията се показват по-малки;
- не зависи от мобилна операционна система, за да функционира правилно.
През определен период е необходимо да тествате и актуализирате вашия уеб сайт, до каква степен е с Responsive Design.
7 начина да проверите и тествате дали вашия WordPress сайт е с Mobile Responsive Design
- Отворете уеб сайта на различни устройства и с различни браузъри. Следете данните от Google Analytics за мобилен и уеб трафик. Тази информация включва мобилните устройства и браузърите, които са използвани за достъп до вашия уеб сайт.
- Уверете се, че важното съдържание за вашия уеб сайт се визуализира на всички устройства (включително и най-малките) и е преди останалата по маловажна информация.
- Проверете за колко време се зарежда вашия уеб сайт на различни браузъри и устройства. За да подобрите ефективността, компресирайте големите ресурси, използвайки инструменти за кеширане.
- Визуален тест. Уверете се, че съдържанието на вашия уеб сайт се визуализира правилно (подредено и удобно) на различните устройства.
- Дизайн и типография. Използвайте съвместими стил на дизайн, шрифтове и цветове. Тествайте дали цялото съдържание се чете правилно, използвайки различни устройства.
- Тествайте навигацията. Важно е вашите потребители лесно и бързо да се ориентират в съдържанието на вашия уеб сайт.
- Интерактивност. Интернет потребителите използват разнообразни устройства - клавиатури, мишки, стилуси ... екрани с тъч. Това предполага и вашия уеб сайт да е съвместим и да се визуализира адекватно.
Вижте още:
Какво трябва да знаем, помислим и планираме преди да стартираме онлайн магазин
6 стъпки за създаване на онлайн магазин с WordPress
20 безплатни теми за WooCommerce
15+ популярни плъгини за WooCommerce
WordPress – Оптимизация за търсачки (SEO)