В една от предишните ни статии Ви показахме как да оптимизирате сайта си с плъгина LiteSpeed Cache. Това обаче не винаги е изцяло достатъчно и не трябва да се разчита единствено на него за цялостна оптимизация.
В продължение на предишната статия ще Ви покажем как допълнително да оптимизирате своя сайт така, че да е наистина светкавично бърз.
Оптимизацията на Вашия сайт оказва най-голямо значение на едно единствено нещо - скоростта му на зареждане. Колкото по-бързо се зарежда един уеб сайт, толкова по-добре е за крайните ви посетители.
Причината е, че от чисто човешка гледна точка, когато нещо е бавно, вие сте по-склонни да не го изчаквате, а да продължите с други занимания. Същото се случва и когато посетите бавен уеб сайт - в повечето случаи вие просто го затваряте.
Именно поради тази причина трябва сериозно да обърнете внимание на скоростта на сайта си. Разбира се, това не е единствената причина, поради която скоростта е от голямо значение.
Търсещи машини като Google “харесват” повече сайтове, които са бързи. Колкото по-бърз е сайта ви, толкова по-добре е това за резултатите ви в търсачките.
Това, както разбирате, е добре за вас, защото носи по-голям трафик от посетители. Повече трафик означава по-голяма конверсия на приходите, независимо от това с каква дейност се занимавате.
Съдържание на статията:
- Базови стъпки:
- Най-добри практики
- По-задълбочена проверка
Какво осигуряваме ние от хостинг Jump, за да бъде бърз Вашия сайт?
Хостингът, осигурен от наша страна, е максимално оптимизиран за постигане на високи скорости. Това е постигнато с уеб сървъра LiteSpeed, LSAPI и допълнителни вътрешни настройки.

Като клиенти, вие имате достъп до всички тези ресурси не само при нашите WordPress хостинг планове, но и при останалите ни споделени хостинг решения. LiteSpeed е уеб сървър, който осигурява постигането на значителни скорости на зареждане на сайтове, разположени при нас.

Той е по-различен от конвенционални уеб сървъри като Apache с това, че предоставя достъп до по-нови и по-бързи технологии като PHP през LSAPI, brotli компресия (замества gzip), включен QUIC протокол и т.н.
Отделно към това, хостинг средата, предназначена за нашите WordPress планове, е внимателно настроена за максимална скорост и сигурност на WordPress приложения. Също така, към всеки WordPress хостинг план е осигурен и безплатен инструмент WP Profiler.
Това е инструмент, разработен от нас и помага на потребителите да разберат кои компоненти затрудняват работата на сайтовете им.
Как да направите проверка за това дали Вашия сайт е бавен?
След като вече ви убедихме, че трябва да обърнете внимание на скоростта на сайта си, нека да разгледаме как да направите обективна проверка за този аспект, какви са критериите и кои са факторите, които са важни за това.
Всеки сайт е индивидуален и съответно винаги трябва да се подходи индивидуално към него. Това означава, че трябва да можем да правим различни тестове и на база на тези тестове да определите проблемните зони или зоните, които биха могли да бъдат подобрени в нашите WordPress сайтове.
С такива тестове може да видите дали проблема е във ваша тема, съдържание, TTFB (Time to First Byte), плъгин или нещо друго. Разбира се, проблема може да е комплексен и да е в няколко зони, а не само в една.
Обективната проверка означава да се направят редица от тестове от различни източници, включително и външни. Добра практика е да запишете първоначалните си резултати и след предприемане на всяка стъпка да правите нови тестове, след което отново да записвате резултатите.
По този начин може нагледно да видите дали промените, които извършвате, дават резултати и ако да - какво е пoдобрението.
Преди да започнем с каквито и да е тестове е важно да уточним следното: Използвали сме най-новата версия на WordPress към момента, която е 4.9.4, поставена на нашия WordPress хостинг, план "Блогър Старт".
В тази инсталация сме поставили постове, тагове, категории и т.н. с фиктивно съдържание. Всички теми и плъгини са използвани единствено за пример. Това по никакъв начин не означава, че те в действителност са проблемни и не трябва да ги използвате.
Целта ни е единствено да покажем различните случаи, когато различни компоненти биха били проблемни и конкретните теми и плъгини в примера са без никакво значение.
Нека да започнем с реалните тестове. За целта ще използваме както външни, така и локални източници за тестове. Ще използваме едни от най-популярните сайтове за външна диагностика - Webpagetest.org, Google PageSpeed Insights, GTmetrix и debug конзола на нашия собствен браузър.
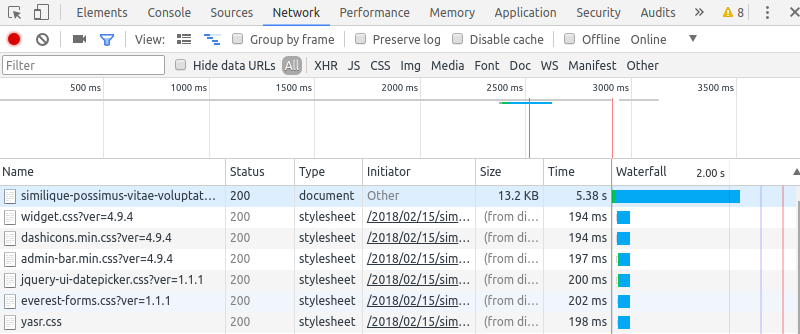
Последното е нещо, което е присъщо при повечето модерни браузъри - Google Chrome, Mozilla Firefox или Safari. Първият реален пример, който ще дадем, е с нашата debug конзола на браузъра ни (използвали сме Google Chrome за примера):

В този пример сме отворили tab-а "Network", след което сме заредили произволна статия. Може веднага да видите в колоната "Time", че нещо не е наред със зареждането на конкретната страница. Времето за зареждане е цели 5.38 секунди!
Определено това е доста високо време и е ясна индикация за проблем. За това ще продължим тестовете ни с други източници. Защо това е нужно?
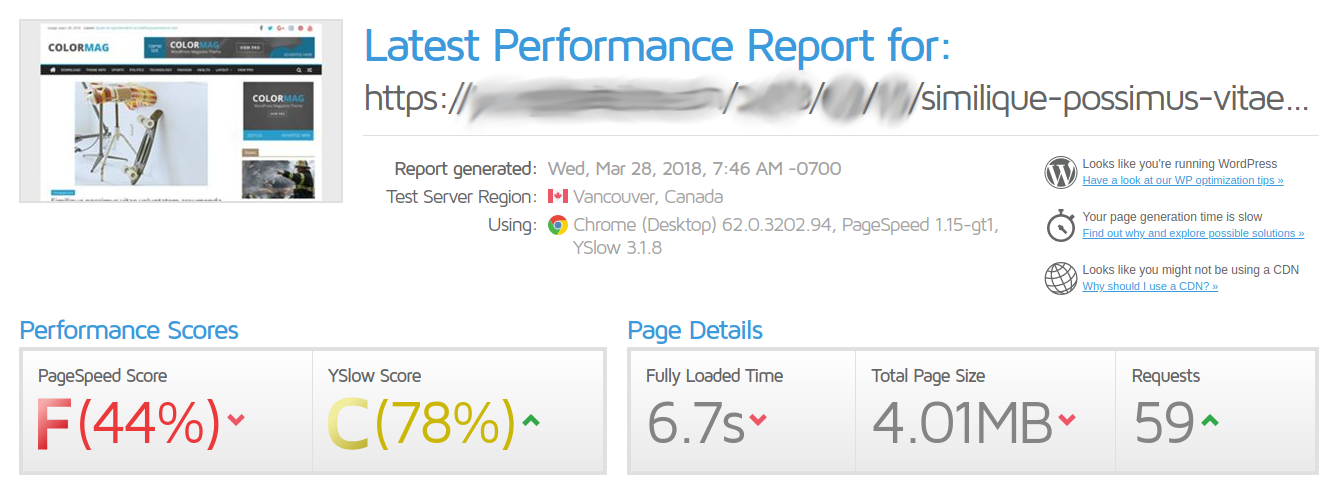
Друга добра практика е проверката на даден аспект от няколко източника, защото не винаги един единствен може да е достатъчно достоверен. Когато направите проверка и от други източници, ще можете да направите ясно сравнение и да определите дали в действителност има затруднения. Ще направим друга проверка с безплатния инструмент на GTmetrix:

От този тест отново могат да се забележат следните проблеми: Времето за зареждане от Ванкувър, Канада е 6.7 секунди и размера на страницата ни е 4.01MB. Времето за зареждане отново е изключително високо.
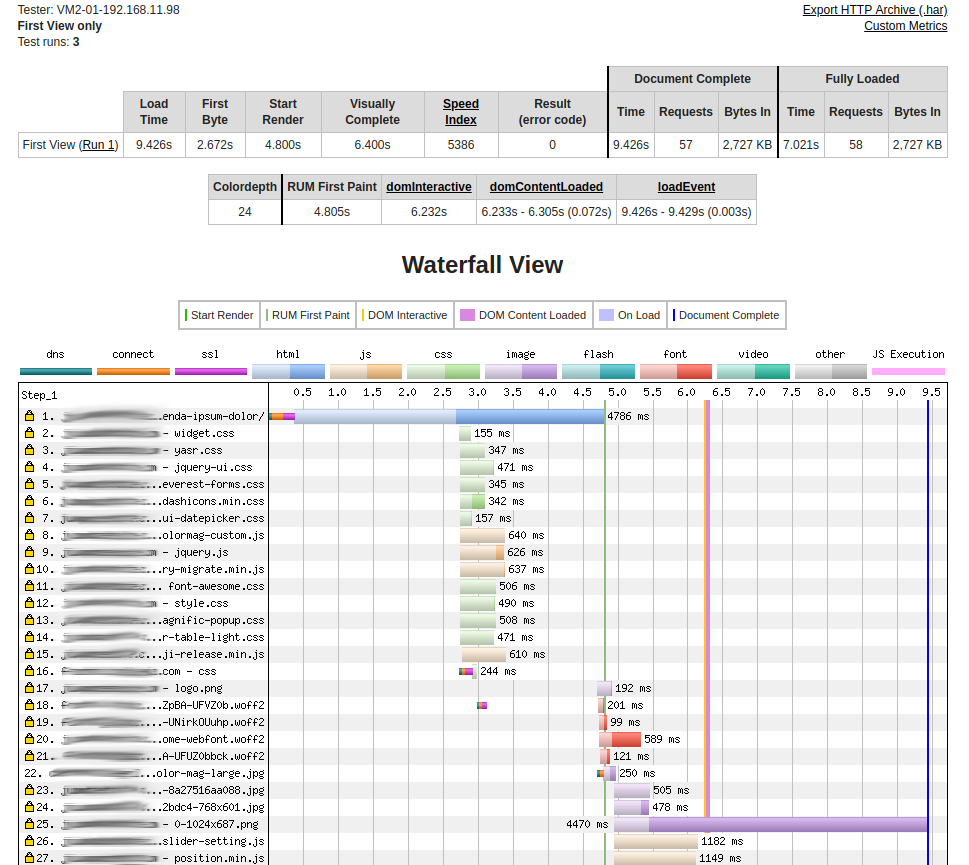
Освен това, размерът на страницата от 4 MB е голям и подлежи на оптимизация. Това са два комплексни фактора, които определено могат да се проследят и да се подобрят. Нека да направим друга проверка от безплатния инструмент на Webpagetest.org:

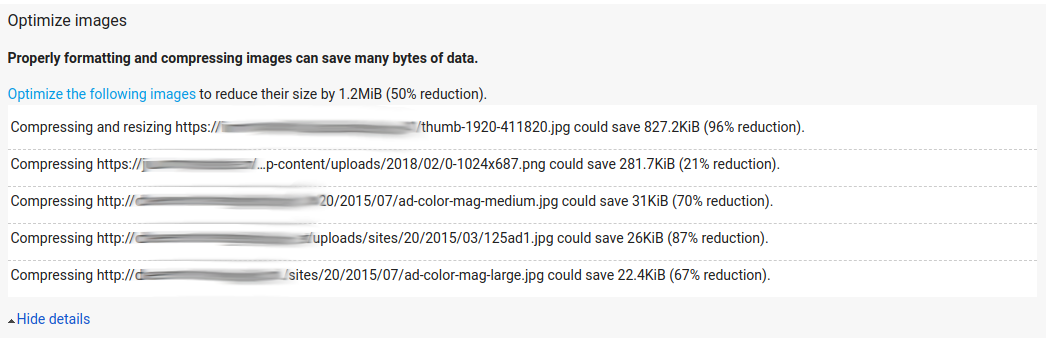
Първоначалното време за зареждане тук е 4786 милисекунди (4.7 секунди). Забелязва се и друг голям ресурс - PNG изображение, което зарежда за 4470 милисекунди (4.4 секунди). Това допълнително забавя сайта. Нека да направим последен тест с инструмента на Google PageSpeed Insights:


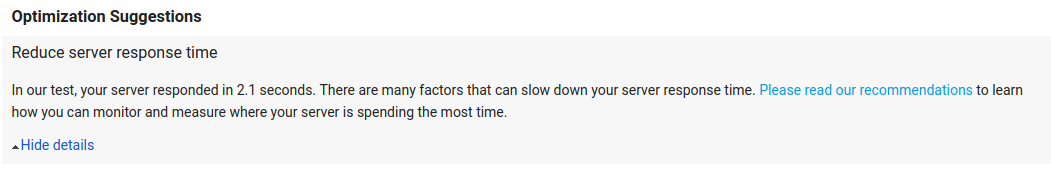
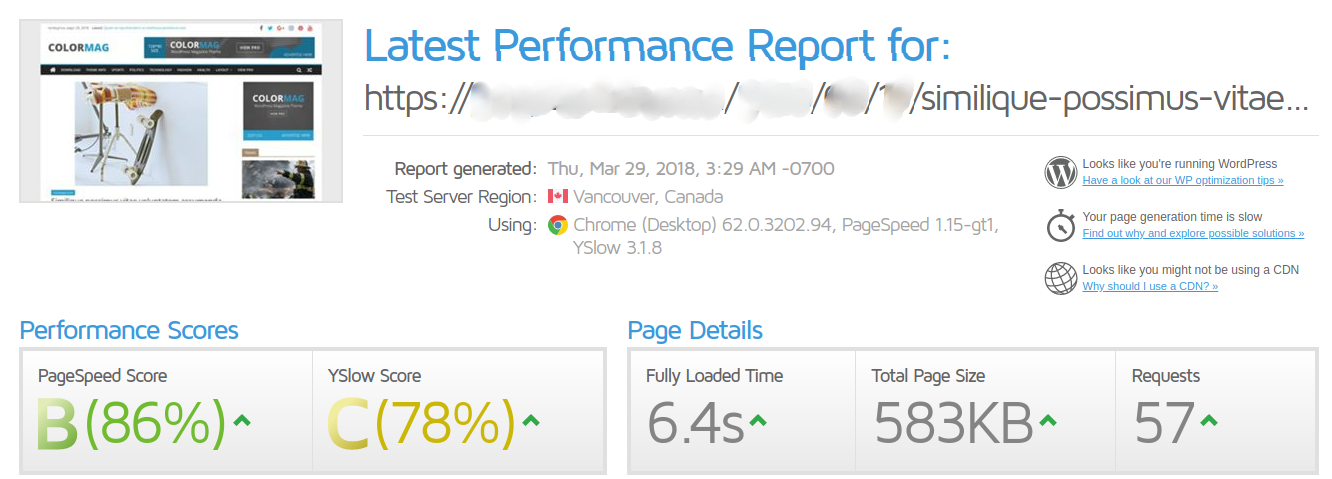
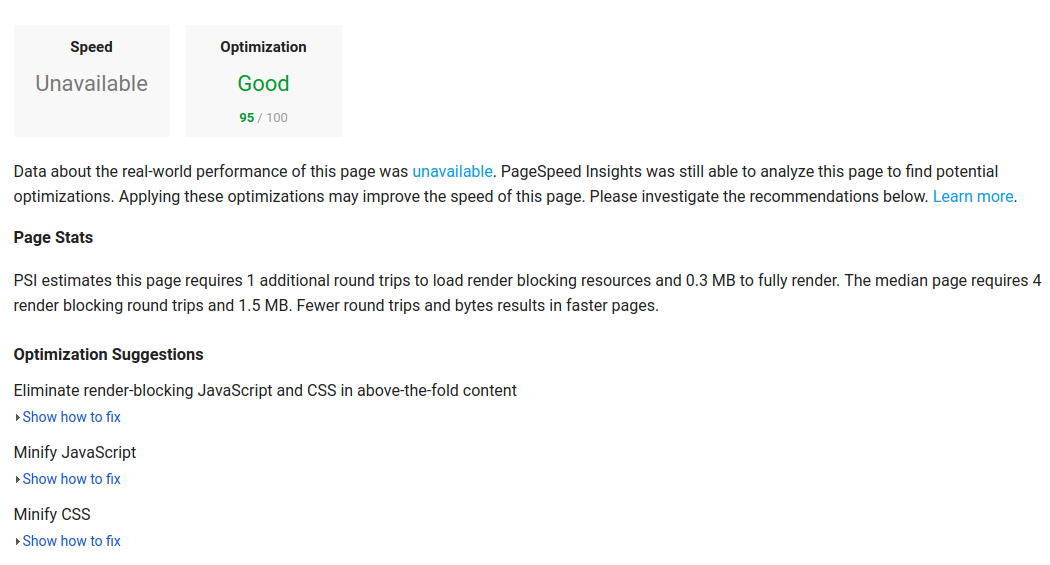
За пореден път може да се види тук, че времето за зареждане е 2.1 секунди. Отново се забелязва и тенденция с големи изображения - имаме изображение с разширение .JPG, което е с големина 827 kb и друго .PNG изображение, което е с големина 281 kb.
Отстраняване на проблеми, свързани с големи изображения
До този момент направихме 4 независими теста, които с анализ на кумулативните им резултати, на пръв поглед индикират 2 основни проблема - много ниска първоначална скорост на зареждане и проблемни големи изображения.
Големите изображения са проблемни поради една основна причина - колкото по-голямо е изображението, толкова повече време отнема изтеглянето му.
Бавното изтегляне е особено осезаемо при мобилни устройства, защото потребителите не винаги имат достъп до бърз Интернет достъп. Според статистиката от много източници, мобилното потребление се увеличава с резки темпове и това е тенденция, която ще се запази за в бъдеще.
Големи на размер изображения са сравнително лесно поправим проблем. Можете да ги компресирате или да ги премахнете изцяло, в зависимост от това как точно решите да поправите този казус. За тестовите ни цели, ние просто ги премахнахме, за да ви покажем каква разлика това може да окаже:

Вече може да видите значително подобрение от 4MB на 583KB. Това е ~149% по-малък размер от началния. Сами може да прецените как толкова просто подобрение може да окаже тази доста лесна промяна.
Големи изображения са най-често проблемни при заглавната страница на даден сайт. Тъй като тази страница е основна и входна точка за достъп до останалите подстраници, то тя е най-често посещаваната.
Обновяване на WordPress до последна версия
На почти всички наши клиенти даваме съвета да обновяват своите WordPress инсталации редовно. Това включва ядрото на WordPress, инсталираните плъгини (независимо дали са активирани или не) и инсталираните теми.
Това е нужно, тъй като с всяка нова версия на WordPress се носят нови подобрения, които в повечето от случаите могат да донесат единствено ползи. Обновлението не касае единствено подобрение в скоростта, но и подобрение на сигурността на вашия сайт.
Доста често биват откривани дупки в сигурността на WordPress, негови теми и плъгини. Това е нормално за абсолютно всеки един сайт. За това е строго препоръчително да обновявате версията на сайта ви редовно.
Използвайте странициране при коментарите
Колкото повече легитимни коментари имате на сайта си, толкова по-добре. Това означава, че имате стабилна аудитория и че сайтът ви представлява интерес за другите. От една страна това е много добре, но големият брой коментари може да повлияе негативно на скоростта на сайта ви.
Скоростта се влияе най-вече от това колко коментара имате на една страница. Колкото повече коментари се изобразяват на веднъж, толкова по-негативно това влияе на скоростта.
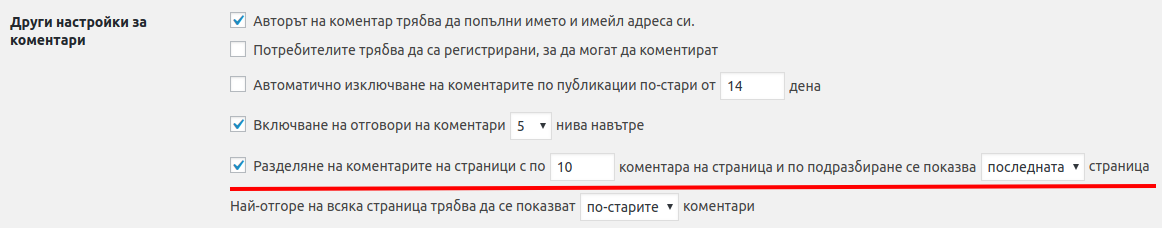
Вградената система на WordPress за коментари поддържа функция за странициране или разделяне на коментари на отделни страници според бройка, която вие да определите. Можете да достигнете до тази опция от WordPress административния си панел -> Настройки -> Коментари:

В горния пример сме разделили коментарите си по такъв начин, че само 10 от тях ще се показват на всяка една отделна страница.
Ако използвате приставка за коментари (популярна приставка при много WordPress системи е Disquss, например), то също трябва да помислите за въвеждане на такава опция.
Подбор на плъгини и теми
За много от вас може би е излишно да споменаваме, че трябва винаги да се подбират плъгини и теми, които да използвате. Все пак е важно да упоменем тази точка, защото тя е с особено значение.
Трябва да внимавате какви плъгини и колко на брой инсталирате. Трябва да знаете, че колкото повече плъгини се инсталират, толкова повече се затруднява работата на сайта.
Не инсталирайте плъгини, освен ако не са наистина наложителни. Ако можете да постигнете нещо без плъгин, то това е най-добрият вариант. Типа на плъгина, т.е. това, за какво служи, също е от значение.
За пример можем да дадем плъгин, който добавя Google Analytics код в сайта ви и плъгин, който във всяка статия показва други сходни статии (related posts plugin).
Въпреки, че в този пример, двата плъгина извършват две коренно различни неща, то може да си представите какво правят те на по-ниско ниво. Плъгинът за добавяне на Google Analytics tracking код просто добавя няколко реда код в сайта ви на определено място.
Другият плъгин за извеждане на сходни статии във всяка статия трябва да направи заявки към базата данни, да обходи всички вече създадени статии, да ги сравни и да представи на потребителя резултати на базата на това обхождане и сравнение.
Както сами разбирате, това е доста сложно действие. Можете да направите и преценка ако статия с включен такъв плъгин се посещава и от много хора едновременно.
Резултатът е забавяне на скоростта на зареждане на сайта, често започват да се появяват грешки, защото се изчерпват заделените за него ресурси и рязко увеличаване на CPU минутите, които са заделени за дадения хостинг акаунт.
Същото може да се случи и с неоптимизирани теми. Съществуват много теми, които на пръв поглед и на външен вид изглеждат чудесно - красив дизайн и много функционалности в административния панел.
Принципът обаче е същия, както при приставките - колкото повече функции има, толкова повече се утежнява работата на WordPress. Всяка функция представлява допълнителен Javascript, допълнителен CSS или допълнителна функция в PHP, която се извиква.
Всичко това може да се следи в инструментите, които ви представихме по-рано - било то собствената браузърна debug конзола, Webpagetest, GTPmetrix, или Google PageSpeed Insights.
От там винаги можете да направите проверка за скорост, размер на страници и брой заявки. Всички тези показатели са важни, за да се определи колко е бърз сайтът ви.
Използване на откъси в заглавните страници
Това отново е проста точка, която обаче доста често бива пропускана. В случая говорим за ограничаване на дължината на текстовете на заглавните страници (например на началната).
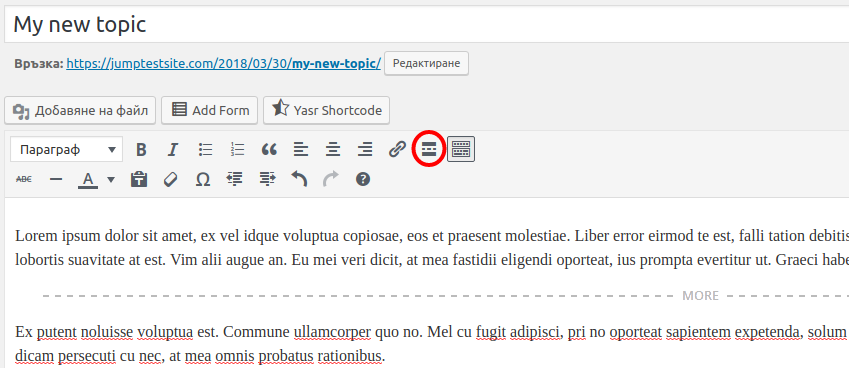
Идеята е, че трябва да се представи сбито съдържание или увод на потребителя на тези места. Ако някой иска, винаги може да прочете цяла статия като я отвори отделно. Ограничаването на размера се извършва с вмъкването на "more" таг във всяка статия.
Тази разделителна линия се поставя над откъса, който ще се показва на началната страница. Останалият текст ще бъде видим единствено след отварянето на цялата статия. По този начин ще улесните зареждането на своите начални страници, защото ще имат по-малко съдържание за зареждане наведнъж:

Въвеждане на филтрация на коментарите
Много важна стъпка е включване на филтрация на коментарите ви. Под филтрация имаме предвид контрол над коментарите и автоматична превенция на СПАМ коментари.
Ако не защитите коментарите на страниците си по някакъв начин, то е почти сигурно, че рано или късно ще се натъкнете на доста неприятна изненада в сайта ви.
Напълно възможно е на една страница да получите стотици и дори хиляди СПАМ коментари, създадени от автоматични (bot) програми. Тези коментари най-често служат за чужда облага, като се добавят чужди URL адреси на ваша страница.
Големият брой коментари ще забави скоростта на зареждане на сайта ви и значително ще повиши използваните от вас ресурси.
Най-елементарният начин за защита от такива коментари е плъгина Akismet. Този плъгин идва по подразбиране при всяка нова WordPress инсталация, но не е активиран.
За да се активира, трябва да направите регистрация в сайта на Akismet, да вземете уникален ключ и да го въведете при активацията на плъгина.
Отстраняване на проблеми, свързани с плъгини и теми в WordPress
Вече отстранихме един потенциален проблем с големи изображения, но според тестовете все още сайта ни зарежда доста бавно (6.4 секунди). В повечето случаи, това е проблем, който е присъщ при неоптимизрана тема или плъгин.
От горните тестове може да забележите, че бавното зареждане се предизвиква от бавна обработка на PHP или MySQL заявки. Това е особено ясно при теста ни в Webpagetest, където типа на заявки е видим.
При първата заявка първо се прави обръщение към DNS, след това се извършва TCP връзка, а после се осъществява "прочитане и валидиране" на SSL сертификата, какъвто имаме инсталиран на тестовата ни среда, и най-накрая е видима проблемната зона за извеждане на HTML данните.
Всички сайтове, задвижвани от WordPress, използват програмния език PHP. Именно PHP се грижи за цялостното генериране на валиден HTML код, който се доставя на посетителите на сайта. В показания тест от Webpagetest, виждате, че генерирането на HTML стартира от ~0.4 до 4.7 секунди.
Конвенционалния начин за откриване на такъв проблем обаче, не е никак лесен за хора, които не са толкова технически запознати с принципа на работа на WordPress.
Той включва проследяване на всички плъгини и теми на ниво код, докато евентуално се открие причината за бавното зареждане. Както сами разбирате, доста често това води до нуждата от наемане на програмист, а не всеки има възможност за това.
За щастие обаче, ние разработихме собствен инструмент за диагностика на WordPress сайтове. Към днешна дата той е активиран за повечето ни клиенти, използващи WordPress хостинг в Jump.BG.
Ако сте текущ клиент, но не разполагате с този инструмент, винаги можете да се свържете с нас на support@jump.bg, да отворите запитване от клиентската ни зона или да ни се обадите и с радост ще ви предоставим повече информация. Този инструмент се намира в потребителския cPanel акаунт -> WP Profiler:

Този инструмент позволява на крайния потребител сам да диагностицира WordPress инсталациите си.
ВАЖНО: За да използвате този инструмент трябва да имате активиран PHP extension-а PHAR. Този модул може да се активира от Вашия cPanel -> Избор на PHP версия -> Switch to PHP modules. Инструмента работи на следния принцип:
- Първоначално се засичат всички WordPress инсталации в текущия хостинг акаунт.
- За всеки акаунт може да се направи диагностика в реално време, която включва следните критерии:
- Общото време, измерено в секунди, което отнема на всяка функция да завърши изпълнението си;
- Времето за изпълнение на заявки към MySQL базата данни;
- Броят на заявките към MySQL базата данни;
- Съотношение между кеширани и некеширани заявки;
- Броят на успешно кешираните заявки;
- Броят на неуспешно кешираните заявки.
- Това, което се диагностицира, са вътрешни функции от конкретния WordPress сайт. Тези функции може да са такива, които идват от самото ядро на WordPress, но и такива, които идват от теми и плъгини. Тук идва и моментът, в който трябва до известна степен да сте запознати със сайта ви. Съветваме ви преди да направите въпросния тест, да направите преглед коя е активната ви тема и плъгини.
- Най-долу в таблицата се извеждат сумирани стойности за всички.
Нека да направим проверка на проблемният ни сайт:

След тази проверка, успяваме да установим 2 проблемни елемента - това е темата, която ползваме и плъгина Yet Another Related Posts.
Подчертаваме за пореден път, че тези тестове по никакъв начин не означават, че използваната от нас тема и плъгин имат такива проблеми. Това е симулация на реални проблеми, които могат да се случат при всички приставки и теми.
Тук обработката на PHP заявките при темата отнема ~2 секунди, а при плъгина ни - отново 2 секунди. В случая, можете имате 2 варианта - или за изследвате какъв е проблема на ниво код в темата и приставката, или просто да ги изключите и смените.
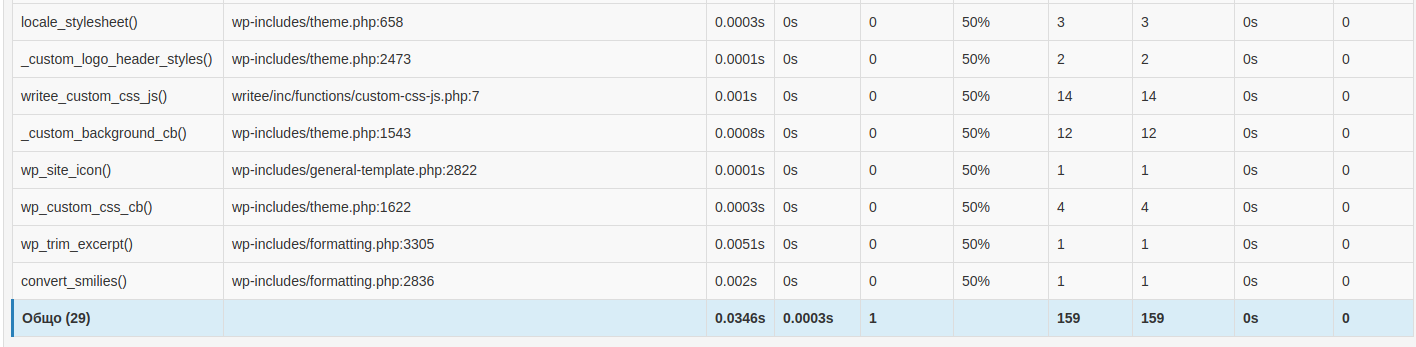
От наша страна ще изключим проблемния плъгин и ще променим темата, след което ще направим повторен тест с инструмента в cPanel:

Крайният резултат е доста впечатляващ. Успяхме да намалим времето за изпълнение на PHP заявки от 4.03 секунди на 0.03 секунди (30 милисекунди).
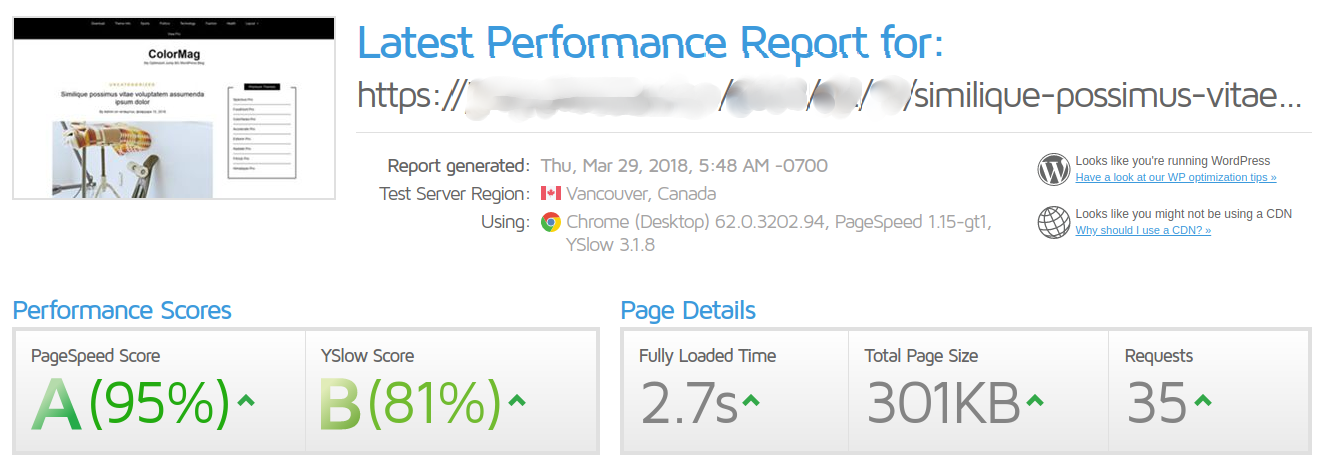
Както посочихме, добра практика е да не правите тестове само от едно единствено място. Нека отново да направим тест от външния и независим инструмент на GTmetrix:

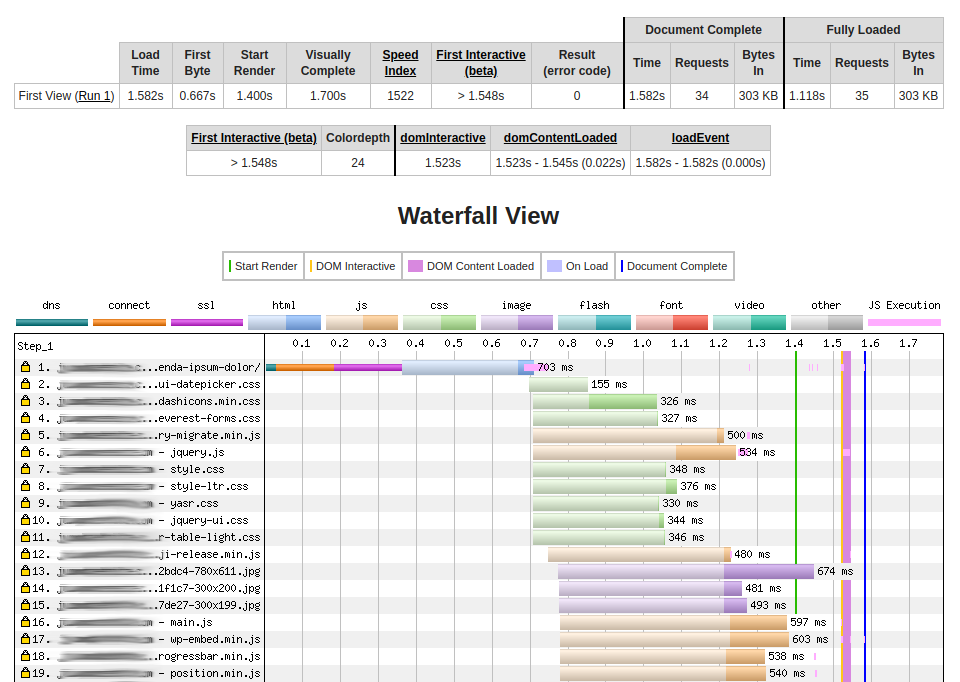
Ще направим и един тест от Webpagetest:

И последен тест с Google PageSpeed Insights:

От всички тестове може да се направи извода, че усилията ни са дали резултат. Резултатите от GTmetrix показват, че сме успели да смъкнем времето за зареждане от 6.4 секунди на 2.7 секунди.
При Webpagetest, времето за извеждане на HTML е смъкнато от началните 4786 милисекунди (4.7 секунди) на 703 милисекунди (0.7 секунди). Тестът ни в Google PageSpeed Insights вече не извежда предупреждения за намаляване на времето на реакция на сървъра.
Работа с wp-cli - засичане на проблеми с плъгини и теми
За хората, които са техничари и които харесват работата през терминал, сме включили и инструмента WP-CLI към всеки WordPress хостинг план. Това е инструмент, който позволява извеждане на различни настройки и резултати директно в терминала, без намесата на външен графичен интерфейс (какъвто е и cPanel).
Ще ви покажем няколко практични примера, с които можете да направите горните проверки без да се налага да влизате в cPanel. Започнете като влезете в основната директория на вашата WordPress инсталация.
Това е важно, тъй като инструментът WP-CLI работи на такъв принцип - извежда резултати за конкретната инсталация, в чийто път се намирате в момента. Пътят до WP-CLI е /usr/local/bin/wp , но можете да я извиквате директно с ключовата дума wp.
Като за начало, направете проверка дали сте в правилната директория и дали имате валидна WordPress инсталация. Направете проверка за URL адреса на сайта ви:
wp option get siteurl
и допълнителна проверка за WordPress версията ви:
wp core version
Вече сте сверили, че сте в правилната директория и изследвате правилната инсталация. Може да започнете с изследването ѝ и проверка за потенциални проблеми.
Преди да започнем, трябва да споменем някои важни неща - колоните от резултатите, които ще изведем и които ни интересуват са:
- time - Времето, за което дадена функция се зарежда. Това е основния ви показател за определяне коя функция в сайта ви е бавна.
- cache_hits - Интересува ви процентът на кеширане да е висок. Стойност над 70-80% е добър показател.
- cache_misses - Броят на пропуските (misses) трябва да е по-нисък от попаденията (hits).
- query_time - Време за изпълнение на заявки към базата данни. Също трябва да е ниска стойност.
Нека да продължим с изследването си, като изпълним следната команда:
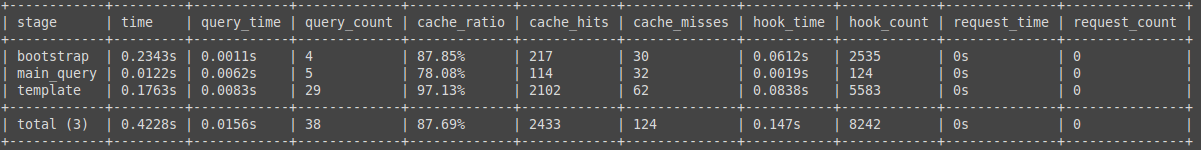
wp profile stage
С тази команда ще получите доста подробна таблица, в която ще видите времето за зареждане на основните функции, включени в ядрото на WordPress.

От тази таблица, в първата колона можем да видите нивата на зареждане. Може да изведете и резултатите от нивото (stage) bootstrap с командата:
wp profile stage bootstrap

Bootstrap е процесът, при който софтуера, в случая WordPress, стартира и прави подготовка за зареждане на всичките му нужни функции.
Както виждате от примера ни, общото време за изпълнение е 0.2 секунди, което е изцяло в границите на нормалното и няма проблеми тук.
В следващия пример ще изведем всички нива, но ще използваме флага --spotlight. Този флаг ще филтрира нулеви резултати и ще помогне за по-лесна видимост
wp profile stage --all --spotlight
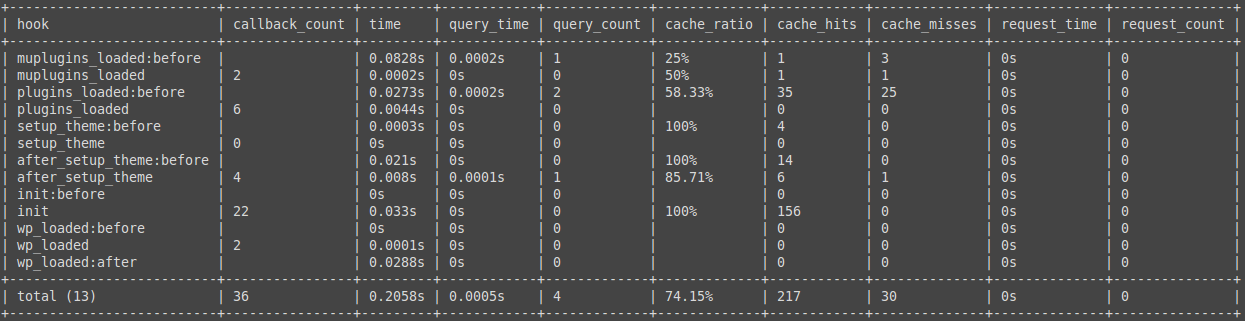
При следващия пример ще разгледаме hook-а wp. Този hook обединява всички функции, извикани от темата и плъгините ви. Именно за това концентрацията ни ще бъде разположена тук. Използвайте следната команда:
wp profile hook wp --all --spotlight

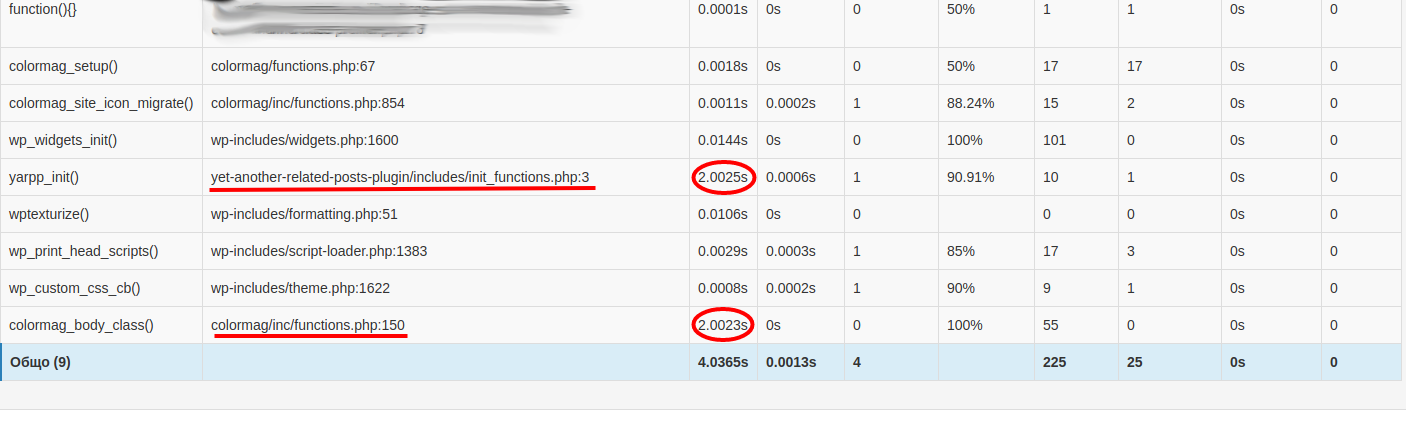
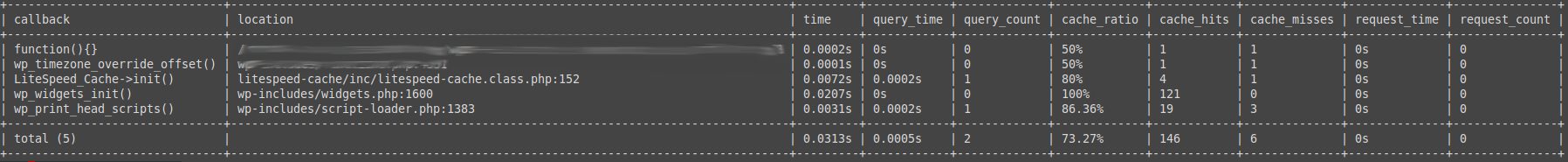
В този пример отново сме активирали "проблемния" плъгин Yet Another Related Posts. От командата виждате сходни резултати, каквито ви показахме и при нашия инструмент в cPanel.
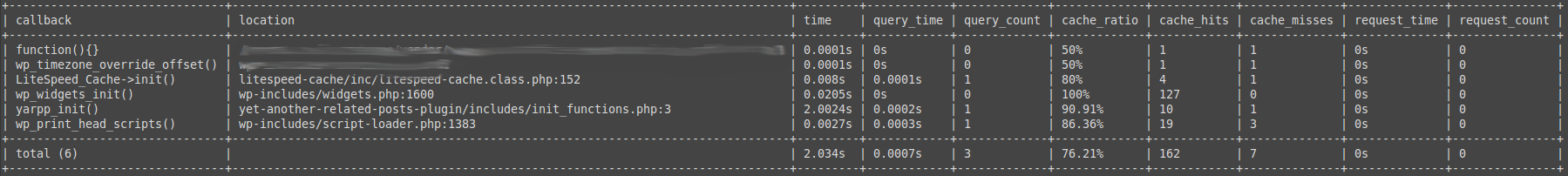
Може доста бързо да се направим извод, че времето за зареждане на този плъгин за 2.0024 секунди не е нормално и трябва да се предприемат действия. Тези резултати се виждат при колоната callback и location.
Ще деактивираме плъгина със следната команда и ще направим повторен тест с wp profile hook wp --all --spotlight:
wp plugin deactivate yet-another-related-posts-plugin

Виждаме, че намесата ни определено е дала резултат. Времето за зареждане на всички функции, извиквани от теми и плъгини, вече е 0.03 секунди!
Ако решите, че можете да поправите проблема, винаги можете да направим друга проста проверка за проблемната функция, като потърсите където точно присъства. Ще използваме командата grep:
grep -liR 'yarpp_init' wp-content/plugins/*
По този начин веднага ще видите дали проблемната функция се извиква само на едно място и където точно е тя. Ако имате повече от един повтарящ се резултат, можем да сортираме всичко повтарящо се със следната команда:
grep -liR 'yarpp_init' wp-content/plugins/* | cut -d '/' -f3 | sort -u
Трябва да обърнете внимание и на следното: в примера имаме активиран плъгина LiteSpeed Cache, но все пак времето за изпълнение на всички заявки е много голямо, поради "проблемен" плъгин.
Това се случва, защото някои заявки просто няма как да се кешират. За това и решихме да създадем тази статия - защото трябва да се знае какво точно може да се кешира и какви действия трябва да предприемете, за да имате много бърз и оптимизиран сайт.
Друг важен параметър на WP-CLI е възможността за диагностициране на точно определена страница. Можете да използвате тази функция ако, например, имате бавна страница с отделна контактна форма и искате да видите дали проблемът е само при нея или е генерален.
Параметърът е --url=, а точната команда е следната (разбира се, адреса ни https://yourwebsite.com/contacts е примерен) :
wp profile hook wp --all --spotlight --url=https://yourwebsite.com/contacts
Със следващата команда се прави сравнение с главната страница:
wp profile hook wp --all --spotlight --url=https://yourwebsite.com
Ограничаване на бройката на ревизиите на постовете
По подразбиране, когато създавате статии в своя WordPress и когато ги редактирате често, се добавят допълнителни вътрешни копия за всяка промяна.
Тези копия имат за цел преглеждане на стари промени, в случай че имате нужда от тях. Тези копия се наричат ревизии и по подразбиране тяхната бройка е неограничена.
Големият брой ревизии може да се окаже проблемен, когато, например, използвате плъгин, който ненужно прави търсения и в постовите ревизии.
Както сами разбирате, търсенето ще се утежни, защото ще се правят заявки в допълнителни записи в базата ви данни. Можете да ограничите постовите ревизии като добавите следния ред във вашия основен конфигурационен файл wp-config.php:
define( 'WP_POST_REVISIONS', 5 );
Добавете този ред преди реда /* That's all, stop editing! Happy blogging. */. С това ще лимитирате максималния брой на ревизии на общо 5.
Премахване на WordPress псевдо-cron
Псевдо-cron-ът в WordPress е вградена PHP функция, която се извиква всеки път, когато някой посети сайта ви. Тази функция е създадена с цел автоматизиране на различни задачи. Доста плъгини и теми я използват.
Извикването ѝ всеки път, когато някой посети сайта ви, не е оптимално и изразходва излишни ресурси. Можете да забраните тази функция, като отново редактирате своя wp-config.php файл и добавите следния ред преди реда /* That's all, stop editing! Happy blogging. */:
define('DISABLE_WP_CRON', true);
Разбира се, не бихте искали изцяло да забраните изпълнението на автоматизираните си задачи, защото това може да счупи някои функции в сайта ви.
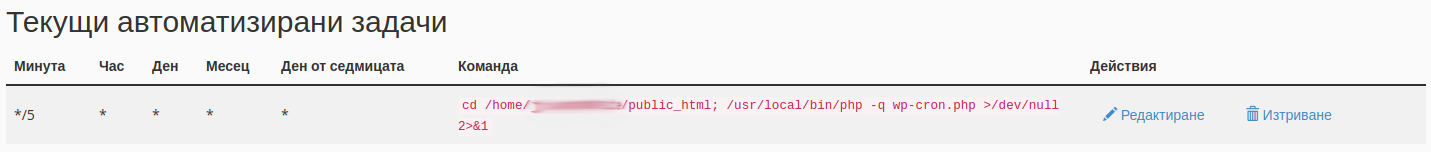
Ще добавим наша собствена автоматизирана задача, която ще се изпълнява веднъж на всеки 5 минути. За да се случи това, влизаме в cPanel -> Автоматизирани задачи и добавяме нашата:

Намаляване на броя на външни заявки
Доста плъгини и теми включват ресурси като CSS и Javascript файлове от външни локации. Като цяло можете да използвате няколко такива ресурси, но е лоша идея те да са голям брой.
Когато тези ресурси се зареждат от външни места, сайтът ви може да се забави, защото няма как да контролирате тези локации.
Случва се дори и някои такива локации да имат временни проблеми, което, както сами разбирате, ще повлияе негативно на скоростта на сайта ви.
Добра практика е да сливате CSS и Javascript файловете си в няколко други. Така ще намалите бройката им. Ако е възможно, може и да пренесете тези външни ресурси директно във вашия сайт, а не да се зареждат от външен източник.
Няма точни инструкции как може да бъде направено това, за съжаление, и се изискват минимални програмистки умения.